
บทความที่ผ่านมาเป็นบทความว่าด้วย ไวยากรณ์พื้นฐานของ CSS ดังที่เราได้เรียนรู้ไป และผมยกตัวอย่างการตั้งชื่อ Class ไปบ้างแล้ว
มาในบทความนี้เราจะมาทำความรู้จักเกี่ยวกับ Selector เบื้องต้นที่เราควรรู้กันเสียก่อน สำหรับใครที่งง ๆ กับคำว่า
Selector ว่ามันคืออะไร ? ก็ไม่ต้องตกใจนะครับ เพราะว่า Selector ที่กล่าวถึงในบทความนี้ต่อไป
แท้จริงแล้วเราได้เรียนรู้ผ่านมาแล้วจากบทความก่อน
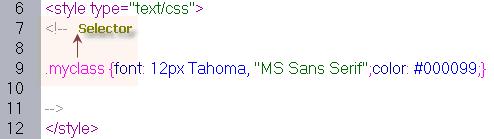
...เพราะอะไรผมถึงบอกแบบนี้ ? ก็เพราะว่าชื่อ Class ที่คุณกำหนดหน้าเครื่องหมายปีกกา {...} นะแหละครับที่ทาง CSS เขาเรียกกันว่า
Selector ดังรูป

Selectors นี้ใน CSS มีการเขียนได้หลากหลายรูปแบบ และในแต่ละรูปแบบก็จะมีวัตถุประสงค์ หรือเป้าหมายในการใช้งานที่แตกต่างกันออกไป ซึ่งในเบื้องต้นของ Selectors นี้ จะขอแนะนำเพียง Selectors พื้นฐาน 3 ประเภท ที่ต้องรู้เป็นเบื้องต้นก่อน ดังนี้
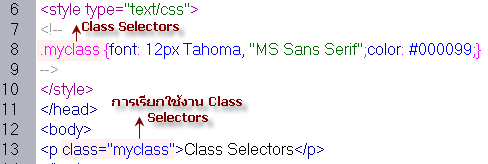
Class Selectors เป็น Selector ที่เราต้องกำหนดชื่อของ Selector ขึ้นมาเอง โดย Class Selector
การเรียกใช้งานต้องระบุชื่อ Class Selectors ให้กับ Tag ของ HTML จึงจะสามารถใช้งานคุณสมบัติของ Class ที่ได้สร้างไว้ได้
วิธีการเขียน Class Selector :
เขียนได้โดยการ ตั้งชื่อ Selector ไว้หลังเครื่องหมายจุด หรือ Dot ( . ) จากนั้นตามด้วยกลุ่มของ Properties ดังตัวอย่าง
<style>
.myclass{
font: bold 12px Tahoma;color: #009;
}
</style>

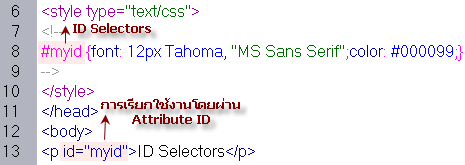
ID Selectors เป็น Selector ที่อ้างอิงกับ Attribute ที่ชื่อว่า ID
ซึ่งเขียนอยู่ภายใน Tag ของ HTML โดยที่ Tag ของ HTML ใดมี ID ซึ่งตรงกับ ID Selectors ที่กำหนด คุณสมบัติของ CSS ที่กำหนดไว้กับ
Selector ก็จะมีผลต่อ Tag นั้น
วิธีการเขียน ID Selector :
การเขียน ID Selectors เราสามารถเขียนได้โดยการเขียนชื่อ Selector ตามหลังเครื่องหมายชาร์ป (# )
ดังตัวอย่าง
<style>
#myid{
font: bold 12px Tahoma;color: #009;
}
</style>

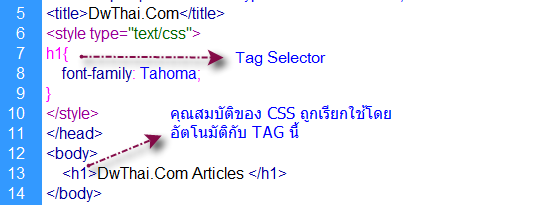
TAG Selectors สำหรับ Selector ในรูปแบบสุดท้ายที่จะกล่าวถึงในเบื้องต้นนี้เป็น
Selector ที่อ้างอิงกับชื่อ Tag ของ HTML โดยตรง เช่น <p>, <div>,<h1>,<h2> เป็นต้น
นั่นหมายความว่า ถ้าหากกำหนดคุณสมบัติให้แก่ TAG Selectors นี้แล้ว Tag ของ HTML ที่มีชื่อเดียวกับ
Selectors นี้็จะมีคุณสมบัติของ CSS เหมือนกันหมดทุก Tag ภายในเว็บเพจนั้น
วิธีการเขียน TAG Selector :
การเขียน TAG Selectors เราสามารถเขียนได้โดยการเขียนชื่อ TAG ของ HTML ลงไปโดยตรงหน้าเครื่องหมายปีกกา { ..... }
เช่น ต้องการกำหนดให้ Tag ที่ชื่อ H1 (<h1>) ของ HTML ในเว็บเพจนั้นมีคุณสมบัติใช้ Font ที่ชื่อว่า Tahoma ทั้งหมด
ก็พิมม์ชื่อแท๊กจากนั้นทำการกำหนดคุณสมบัติลงไปลักษณะนี้
ดังตัวอย่าง
<style>
h1{
font-family: Tahoma;
}
</style>

การเขียน CSS Selectors ยังมีรูปแบบอีกหลากหลายที่เราควรจะต้องเรียนรู้กันต่อไปในอนาคต บทความนี้เพียงแค่เกริ่นนำ และปูพื้นฐานของท่านในเรื่อง Selectors ของ CSS เท่านั้น สำหรับรูปแบบอื่น ๆ DwThai.Com จะได้กล่าวถึงต่อไปในบทความที่จะมีตามมาในอนาคต...

อย่างที่ผมจั่วหัวไปว่า..วัตถุประสงค์ที่ dwthai.com เปิด section นี้ขึ้นมาใหม่ภายใต้ชื่อ ...

เรื่อง : CSS Selectors กับ Dreamweaver *Dreamweaver CC มีวิธีการที่แตกต่างจากบทความนี้ในการใช้งาน CSS ...

เรื่อง : กำหนดคุณสมบัติ CSS ด้วยโปรแกรม Dreamweaver (CSS Rule definition) ในบทความก่อนได้เกริ่นนำไปแล้วถึงการกำหนดคุณสมบัติ...

เรื่อง : ไวยากรณ์ของ CSS เบื้องต้น (CSS Syntax) CSS ไม่ว่าคุณจะเขียนด้วยรูปแบบใดก็ตาม ต้องยึดหลักไวยากรณ์ข...