เรื่อง : วิธีการสร้างโปรแกรมอ่าน RSS/XML ด้วย Dreamweaver ตอนที่ 1
RSS (Really Simple Syndication/Rich Site Summary/RDF Site Summary) เป็นการกระจายข้อมูลข่าวสารโดยผ่านเทคโนโลยีข้อมูลในรูปแบบของ XML ซึ่งในปัจจุบันเราจะพบว่า RSS เริ่มเข้ามามีบทบาทต่อเราอย่างมาก ไม่ว่าโปรแกรมตัวไหนที่เกี่ยวข้องกับ Internet มักมีโปรแกรมสำหรับการอ่าน RSS ติดมาให้เราด้วยเป็นโมดูลเสริม หรือที่เราเรียกกันว่า RSS Feed
...สำหรับการสร้างโปรแกรมอ่าน RSS เพื่อที่จะนำข้อมูลข่าวสารจากแหล่งต่าง ๆ ที่มีบริการ RSS มาติดหรือมาแสดงผลที่เว็บไซต์ของเรา หากเราใช้โปรแกรม Dreamweaver ตั้งแต่เวอร์ชั่น 8 ขึ้นมา คุณสามารถสร้างโปรแกรมสำหรับการอ่าน RSS ได้โดยง่าย เพียงการคลิ๊กไม่กี่ครั้ง ...ซึ่งบทความนี้ผมจะมาแนะนำการสร้างโปรแกรมดังกล่าวกัน
...แต่ก่อนอื่นขอแจ้งให้ทราบก่อนว่า บทความนี้ผมได้แบ่งออกเป็น 3 ตอน เนื่องจากเนื้อหามีมากพอสมควร อย่างไรให้ท่านติดตามอ่านกันให้ครบทั้ง 3 ตอนนะครับ
เตรียมความพร้อมด้านความรู้
ก่อนที่ผมจะนำท่านไปสู่การใช้งานโปรแกรม Dreamweaver เพื่อการสร้าง RSS Feed ผมอยากจะขอปูพื้นทางด้านความรู้ที่เราต้องรู้ ก่อนที่จะไปสร้างโปรแกรมกันก่อนสักเล็กน้อย ดังนี้
- RSS Feed คือ โปรแกรมสำหรับอ่านข้อมูลเอกสาร XML ซึ่งจัดเก็บให้อยู่ใน Format แบบ RSS
- XSL ย่อมาจาก eXtensible Stylesheet Language เป็นภาษาที่ใช้ในการตบแต่งแสดงผลข้อมูลที่อยู่ในรูปแบบของ XML
- XML ย่อมาจาก eXtensible Markup Language เป็นรูปแบบภาษาที่มีโครงสร้างในรูปแบบของ TAG เพื่อกำหนดขอบเขตของข้อมูล ซึ่ง XML เรามักนำมาใช้ในการจัดเก็บข้อมูลต่างๆ และเป็นข้อมูลที่พร้อมจะแลกเปลี่ยนข้อมูลกับเทคโนโลยีอื่น ๆ ในรูปแบบ Format ที่เป็นมาตราฐาน ซึ่งทุกเทคโนโลยีเข้าถึงได้
เตรียมความพร้อมด้านเครื่องมือโปรแกรม
หลังจากที่ได้แนะนำความรู้เบื้องต้นกันไปแล้ว ต่อมาก็ว่าถึงเรื่องของการเตรียมความพร้อมทางด้านเครื่องมือ และโปรแกรมกันเสียก่อน เพราะเนื่องจากว่า การสร้างโปรแกรมอ่าน RSS นี้ เป็นการใช้งานโปรแกรม Dreamweaver ที่ต้องอาศัยองค์ความรู้ และโปรแกรมอื่น ๆ ประกอบ
...การสร้างโปรแกรม RSS Feed ในบทความนี้เราจะใช้เทคโนโลยี XSL และ PHP ประกอบในการสร้างโปรแกรม ขอให้ทุกท่านทำการเซ็ทโปรแกรมตามคำแนะนำ ดังนี้
- โปรแกรม Dreamweaver ที่จะใช้สร้าง RSS Feed นี้ต้องเป็นโปรแกรม Dreamweaver Version 8 ขึ้นไป (CS3/CS4/CS5/CS6 ใช้ได้ครับ) สำหรับบทความนี้ผมใช้ Dreamweaver CS3 ในการอธิบาย
- ทำการตั้ง Site เพื่อการใช้งาน PHP กับโปรแกรม Dreamweaver (ดูคลิปแนะนำการตั้งไซต์)
- ทำการ Config ให้ PHP ของเราสามารถใช้งาน Function ในกลุ่มของ XSL ได้ โดยเซ็ทดังนี้
ทำการนำไฟล์ php_xslt.dll ไปวางไว้ยังโฟร์เดอร์ หรือ Directory ที่เราใช้ในการเก็บ Extension ของ PHP ที่เราใช้งาน (ถ้าท่านยังไม่มีไฟล์นี้ให้ท่านเข้าไป Download ที่เว็บเซต์ http://php.net/downloads.php เลือกไฟล์ Download ในแบบ Zip Package ครับ) จากนั้นเปิดไฟล์ php.ini ขึ้นมา โดยไปที่เมนู RUN ของ Windows จากนั้นพิมพ์ php.ini ดังรูป
*หากท่านใช้ Tools เช่น XAMPP ท่านอาจข้ามขั้นตอนข้อที่ 3 ไปได้ครับ เนื่องจาก XAMPP ได้ทำการเปิดการใช้งาน XSLT ไว้ให้เราแล้ว

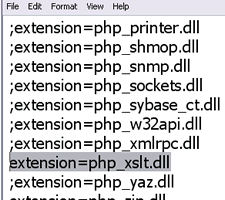
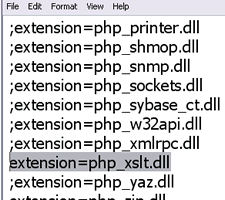
ทำการค้นหาคำว่า xsl ในไฟล์ php.ini จากนั้นทำการนำเครื่องหมาย semi colon ( ; ) หน้าบรรทัดนั้นออก ดังรูป

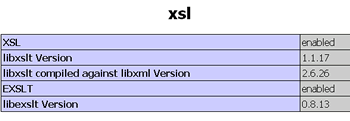
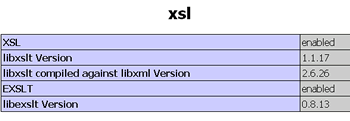
เมื่อทำการ Config ดังกล่าวแล้ว ให้ท่านลองใช้คำสั่ง phpinfo(); ในการเขียนโปรแกรม แล้วเรียกใช้งานดู ถ้ามีข้อความดังรูปนี้ขึ้นแสดงว่าใช้งานได้แล้ว

เมื่อเราได้ทำการเซ็ทค่าต่าง ๆ ของทูลหรือโปรแกรมดังกล่าวข้างต้นแล้ว ระบบของเราก็พร้อมที่จะเริ่มสร้างโปรแกรม RSS Feed ได้แล้วครับ..โปรดคอยอ่านตอน 2 ต่อไป
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ