
การสร้างตาราง หรือ Table สำคัญ และมีความจำเป็นอย่างมากในการสร้างเว็บเพจ เพราะข้อมูลหลายอย่างที่ต้องนำเสนอบนหน้าเว็บนั้น ต้องมีการใช้ตารางเป็นส่วนช่วยในการนำเสนอ เช่น รายการสินค้า, รายชื่อพนักงาน เป็นต้น ครั้งนี้เราจะมาเรียนรู้พื้นฐานการสร้างตารางโดยใช้โปรแกรม Dreamweaver กัน...
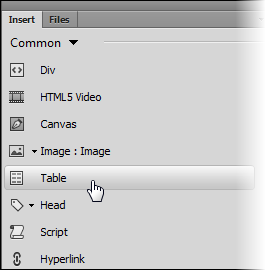
 3. เมื่อเลือกไปที่ไอคอน Table ดังข้อ 2 แล้ว โปรแกรมจะทำการเปิดหน้าต่าง Table ขึ้นมาให้เรากำหนดค่า ดังรูป
3. เมื่อเลือกไปที่ไอคอน Table ดังข้อ 2 แล้ว โปรแกรมจะทำการเปิดหน้าต่าง Table ขึ้นมาให้เรากำหนดค่า ดังรูป
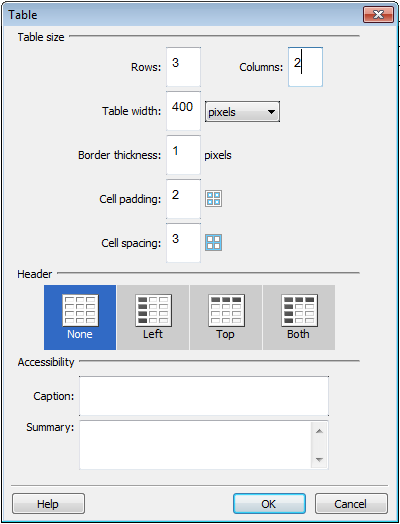
 ทำการกำหนดคุณสมบัติเบื้องต้นของตารางที่หน้าต่าง Table นี้
ทำการกำหนดคุณสมบัติเบื้องต้นของตารางที่หน้าต่าง Table นี้
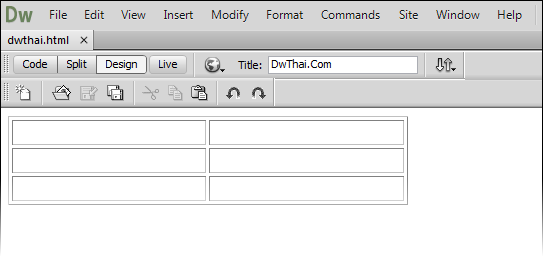
ถ้าตารางที่สร้างขึ้นมาแล้วต้องการเปลี่ยนแปลงแก้ไข ให้ทำการ Click เลือกที่ตารางนั้น แล้วทำการแก้ไข หรือกำหนดคุณสมบัติให้แก่ตารางใหม่ได้ที่หน้าต่าง Properties Panel ของตาราง ซึ่ง DwThai.Com จะนำเสนอการใช้งาน Properties Panel กับ Table ต่อไปในบทความหน้า.

เรื่อง : วิธีการใส่เสียงเพลง (Audio) ประกอบหน้าเว็บด้วยโปรแกรม Dreamweaver CC บางครั้งเราอาจจะมีความต้องการดึงดูดผู้ที่เข้...

เรื่อง : การสร้าง Link ในแบบ Image Link ในบทความก่อนได้แนะนำการสร้างลิงค์ด้วยข้อความกันไปแล้ว มาในบทความนี้ จะมาแนะนำการ...

เรื่อง : การทำ Rollover Image กับโปรแกรม Dreamweaver หลายท่านคงเคยพบหรือเคยใช้งานเทคนิคที่เราเรียกกันว่า Rollov...

เรื่อง : การสร้างจุด Link ภายในเว็บเพจเดียวกันด้วย Dreamweaver Web Page เราสามารถกำหนดจุด หรือตำแห...