
หลายคนอาจจะเคยได้ยินคำนี้กันมาบ้าง โดยเฉพาะถ้าคุณเป็นแฟนเว็บ DwThai.Com ต้องเคยผ่านตากันมาบ้าง เพราะในเว็บจะมีการเอ่ยถึงการใช้เทคนิคต่าง ๆ ที่ต้องเข้าไปกำหนดค่าในหน้าต่าง CSS ของ Dremweaaver อยู่เสมอ
...แต่มีใครเคยคิดสงสัยบ้างหรือไม่ว่า CSS ที่เคยใช้ หรือเคยได้ยินมามันคืออะไร ?
ทำไมต้องใช้งานมันด้วย ?
ลองทำความเข้าใจกันกับบทความนี้ดูครับ น่าจะพอจะทำให้ท่านเข้าใจ CSS มากขึ้น
CSS คือ ชุดคำสั่งที่ใช้สำหรับการกำหนดการแสดงผลข้อมูลหน้าเว็บพจ
CSS ย่อมากจาก Cascading Style Sheets ซึ่ง CSS เป็นมาตราฐานหนึ่งที่ดูแลโดย W3C (World Wide Web Consortium) โดยที่ CSS นั้นเราใช้เพื่อการตบแต่งหน้าเอกสารเว็บเพจ และการใช้งาน CSS นั้นเราจะใช้งานร่วมกับ HTML โดยที่ในปัจจุบันนี้ CSS ได้มาอยู่บนมาตรฐานที่เวอร์ชั่น 3.0 ที่เราเรียกกันว่า CSS 3.0

ทุกวันนี้เว็บไซต์ส่วนใหญ่จะนิยมใช้งาน CSS กัน บางเว็บไซต์ที่เราเห็นกันใน Internet แถบจะเรียกได้ว่าใช้ CSS ล้วน ๆ ในการออกแบบ Layout หน้าเว็บเพจเลยทีเดียว ยกตัวอย่างที่เว็บเพจที่ท่านกำลังอ่านบทความกันอยู่นี้ ก็ใช้ความสามารถของ CSS ในการตบแต่งแสดงผลข้อมูล, การเลย์เอาท์จัดวาง Object ต่าง ๆ บนหน้าเว็บเพจ (ให้ท่านลองทำการ View Source Code ได้ครับ)
ความสามารถของ CSS ถ้าจะยกตัวอย่างให้เห็นภาพกันชัด ๆ แบบชาวบ้าน ๆ ผมก็ขอยกตัวอย่างดังนี้แล้วกันครับ
- CSS สามารถนำมาใช้กับการเลย์เอาท์ จัดวางองค์ประกอยหน้าเว็บเพจได้อย่างเหมาะสม
- CSS ช่วยให้เราออกแบบเว็บเพื่อแสดงผลกับอุปกรณ์มือถือ (Mobile) เป็นไปอย่างง่ายดาย
- CSS สามารถทำให้ Text ที่เป็นจุด Link ไม่ให้มีการขีดเส้นใต้ได้
- CSS สามารถทำการกำหนดภาพพื้นหลัง (Image Background) ให้ได้ตำแหน่งและมีรูปแบบตามที่เราต้องการได้
- CSS ทำให้การปรับปรุงเว็บเพจในส่วนของการแสดงผลทำได้อย่างรวดเร็วขึ้น เนื่องจากเราสามารถปรับปรุงคุณสมบัติของการแสดงผลได้จากจุด ๆ เดียวแล้วส่งผลให้ทั้งหน้าเพจที่มีการใช้งาน CSS นั้นปรับปรุงให้เป็นไปตามที่เราแก้ไข
- CSS ทำให้เว็บเพจเราโหลดเร็วขึ้น
- อื่น ๆ อีกมากมาย...รอคุณเรียนรู้และใช้งานจาก CSS
สรุปคือ...CSS มีความสามารถด้านการตบแต่งข้อมูลเพื่อการแสดงผลยังหน้า Web Browser
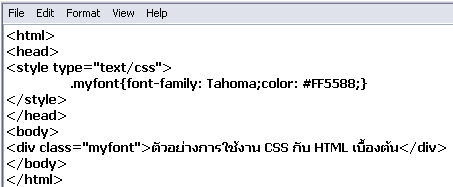
เนื่องจาก CSS จะทำงานร่วมกับ HTML เป็นหลัก ดังนั้นเราจึงสามารถพิมพ์โค้ดของ CSS แทรกไปยังโค้ดของ HTML ได้โดยตรง (แต่ยังมีรูปแบบอื่นอีก ไว้จะแนะนำกันต่อไปกับบทความอื่น ๆ ที่จะทยอยเขียนออกมา) เช่น

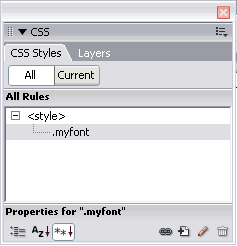
หากท่านใช้งานโปรแกรม Dreamweaver อยู่แล้ว ท่านอาจจะเรียกใช้งานหรือสร้าง CSS ได้จาก CSS Panel ของโปรแกรม ดังรูป

ข้างต้นนั้น ผมพยายามอธิบายให้กับมือใหม่ หรือผู้ที่ยังไม่คุ้นเคยกับ CSS ได้มองเห็นภาพของ CSS ก่อนที่จะไปเริ่มศึกษา CSS อย่างจริงจังกันต่อไป..

ออกแบบเว็บเพจด้วย CSS Step2 บทความ Step ที่ 2 นี้ก็ยังคงอยู่ในเรื่องเดิม นั้นก็คือ การนำเอา CSS มาใช้งานแทนการใช้ TAG Table ของ HTML ซ...

เรื่อง : กำหนดคุณสมบัติ CSS ด้วยโปรแกรม Dreamweaver (CSS Rule definition) ในบทความก่อนได้เกริ่นนำไปแล้วถึงการกำหนดคุณสมบัติ...

เรื่อง : รูปแบบการเขียน CSS กับเว็บเพจ การเขียน CSS มีได้หลายรูปแบบในการจัดเก็บโค้ด หลัก ๆ ก็จะมีอยู่ 3 ร...

เรื่อง : มารู้จักกับ CSS Selectors เบื้องต้นกัน บทความที่ผ่านมาเป็นบทความว่าด้วย ไวยากรณ์พื้นฐานของ CSS ดังที่เราได้เรียน...