
CSS Designer Panel เป็นหน้าต่างที่ใช้ในการสร้าง CSS ของโปรแกรม Dreamweaver ซึ่งดังที่ทราบกันไปแล้วว่า
หน้าต่าง CSS Designer ในเวอร์ชั่น Creative Cloud นั้นแตกต่างจากเวอร์ชั่นก่อนอย่างพวก CS6, CS5 หรืออื่น ๆ อยู่มาก บทความนี้จะขอนำเทคนิคการใช้งานหน้าต่าง CSS Designer นี้มาแนะนำกันครับ
เพื่อความสะดวกคล่องตัวในการใช้งาน ดังนี้
*อ่านเรื่อง การใช้ CSS กับโปรแกรม Dreamweaver CC ประกอบ

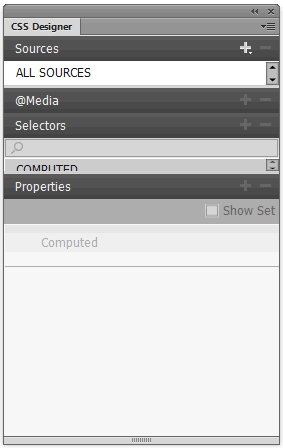
 หน้าต่างจะเกิดการปรับเปลี่ยนให้ส่วนของ Properties มีขนาดที่กว้างขึ้น เพื่อให้ผู้ใช้งานกำหนดค่า
CSS Properties ได้อย่างสะดวกขึ้น
หน้าต่างจะเกิดการปรับเปลี่ยนให้ส่วนของ Properties มีขนาดที่กว้างขึ้น เพื่อให้ผู้ใช้งานกำหนดค่า
CSS Properties ได้อย่างสะดวกขึ้น
 5. จากนั้นเลือกติ๊กถูกที่ Option ที่ชื่อว่า Show Set ดังรูป
5. จากนั้นเลือกติ๊กถูกที่ Option ที่ชื่อว่า Show Set ดังรูป
 จะพบว่าหน้าต่าง CSS Designer จะแสดงเฉพาะคุณสมบัติของ Selector ที่ได้กำหนดไว้แล้วเท่านั้น
จะพบว่าหน้าต่าง CSS Designer จะแสดงเฉพาะคุณสมบัติของ Selector ที่ได้กำหนดไว้แล้วเท่านั้น
 จากรูปข้างต้น ผู้เขียนนำ Cursor วางไว้ที่ในส่วนหัวของคอลัมน์ที่มีคำว่า "ชื่อ"
จากรูปข้างต้น ผู้เขียนนำ Cursor วางไว้ที่ในส่วนหัวของคอลัมน์ที่มีคำว่า "ชื่อ"  จะพบว่า...โปรแกรมทำการสร้างชื่อ Selector ให้โดยอัตโนมัติ
จะพบว่า...โปรแกรมทำการสร้างชื่อ Selector ให้โดยอัตโนมัติ

เรื่อง : การใช้ Convert Inline CSS to Rule เปลี่ยน CSS การเขียน CSS เพื่อทำการตบแต่งเว็บเพจ บางครั้งนักพัฒนาเว็บชอบที่จ...

เรื่อง : การทำรูปภาพ Background ไม่ให้กระทำซ้ำ (Background No Repeat) บางครั้งของการออกแบบ Web Page เราต้องการใส่รูปภาพเป...

เรื่อง : เปิดเส้น Grid เพื่อช่วยการออกแบบเว็บเพจ (How to enable Grid view in Dreamweaver) Grid คือ ตาราง ซึ่งผู้ใช้งานโป...

เรื่อง : ทำตารางให้มีมุมโค้ง (แบบดั่งเดิม/ใช้รูปภาพ) *ปัจจุบัน CSS 3 สามารถทำตารางให้มีมุมโค้งได้โดยไม่ต้องใช้ไฟล์รูปภาพมาตบแต่งครับ...