
Gradient Color by CSS
DwThai.Com
ความรู้พื้นฐานที่ต้องใช้
- การสร้าง CSS Selector ด้วย Dreamweaver
การกำหนดโทนสีในแบบเกรเดียนต์สามารถทำได้ในโปรแกรม Dreamweaver CC โดยขั้นตอนการใช้โปรแกรม Dreamweaver เพื่อกำหนดสี Background ในแบบ Gradient หรือแบบไล่โทนสีนั้น สามารถกระทำได้ ดังนี้
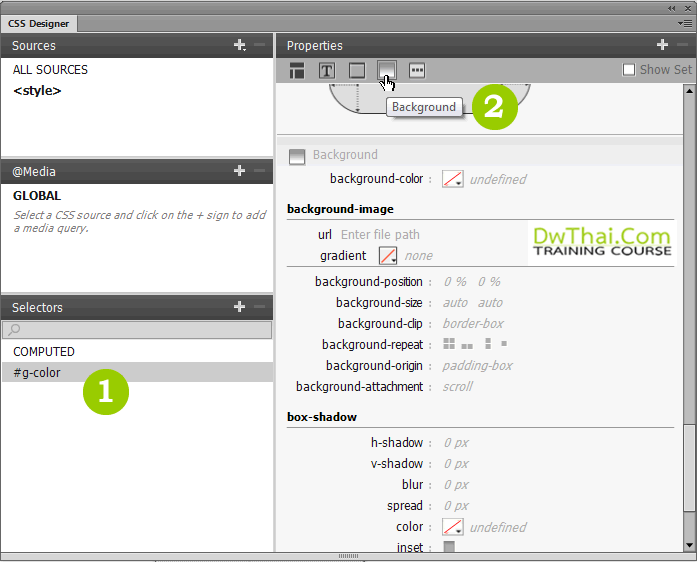
 จากรูปเป็นการกำหนดคุณสมบัติให้แก่ #g-color
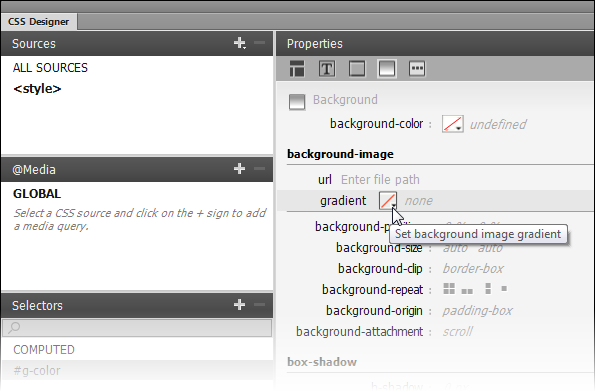
จากรูปเป็นการกำหนดคุณสมบัติให้แก่ #g-color  *ให้เราคลิกเลือกที่ไอคอน gradient
*ให้เราคลิกเลือกที่ไอคอน gradient 
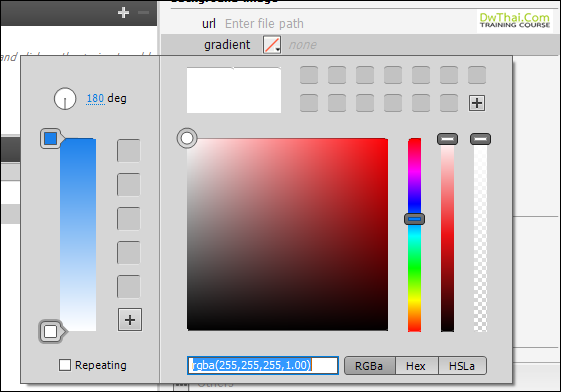
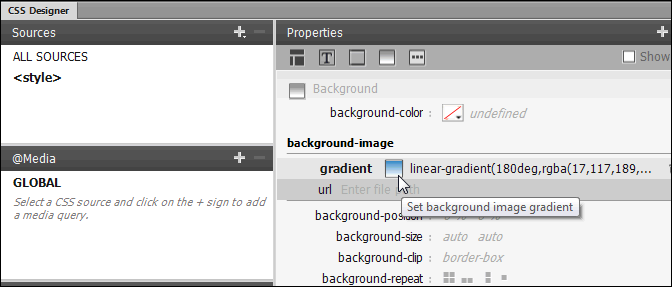
 6. เมื่อกำหนดคุณสมบัติโทนสีในแบบ Gradient ได้แล้ว ก็สามารถนำ CSS นี้ไปใช้งานได้ต่อไป
6. เมื่อกำหนดคุณสมบัติโทนสีในแบบ Gradient ได้แล้ว ก็สามารถนำ CSS นี้ไปใช้งานได้ต่อไป

สำหรับใน Dreamweaver เวอร์ชั่นตระกูล CS เช่น CS5, CS6 ลองศึกษาหรือ Copy โค้ดของ CSS นำไปศึกษาหรือใช้งาน ดังนี้
<style type="text/css">
#g-color {
background: -webkit-gradient(linear, 50.00% 0.00%, 50.00% 100.00%, color-stop( 0% , rgba(17,117,189,1.00)),color-stop( 100% , rgba(255,255,255,1.00)));
background: -webkit-linear-gradient(270deg,rgba(17,117,189,1.00) 0%,rgba(255,255,255,1.00) 100%);
background: linear-gradient(180deg,rgba(17,117,189,1.00) 0%,rgba(255,255,255,1.00) 100%);
width: 400px;
height: 200px;
}
</style>

เรื่อง :: ซ่อน URL บน Address Barมีผู้สอบมามากมายว่าจะทำอย่างไรให้ URL บน Address Bar คงที่อยู่ตลอดเวลา โดยไม่เปลี่ยนแปลงไ...

เรื่อง : การกำหนดคลาส CSS ให้แก่ Element ที่ต้องการใช้ Class มากกว่า 1 คลาส Class Selector ของ CSS นั้น ...

ในตอนที่ 3 ที่ผ่านมาเราได้ทำการสร้างตารางสำหรับการแสดงผลเตรียมรอไว้แล้ว มาในตอนที่ 4 นี้ เราจะมาทำการสร้างโปรแกรมสำหรับให้ผู้เยี่ย...

เรื่อง : นำโค้ด HTML หรือ JavaScript แทรกลงในเว็บเพจด้วย Dreamweaver บ้างครั้งเราทำเว็บไซต์ อาจจะต้องมีการไปสมัครเป็นสม...