
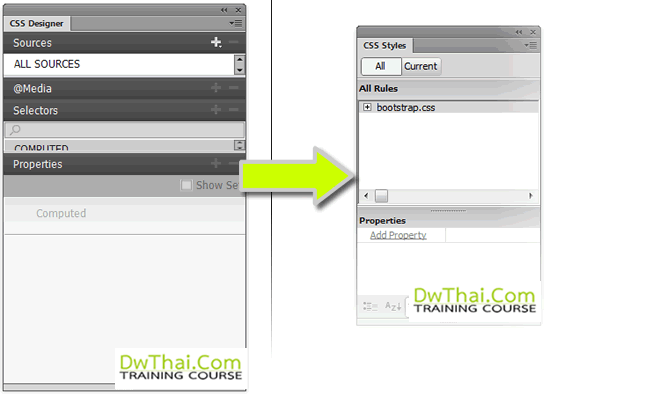
บทความนี้ผมมี Trick มาแนะนำครับ ว่าทำอย่างไรจึงจะเปลี่ยน CSS Designer มาเป็น CSS Style Panel ในแบบ Dreamweaver รุ่นก่อน ๆ ได้ อย่างไรลองติดตามอ่าน และปฏิบัติตามกันดู

ก่อนอื่นนั้นให้ทำการเปิดหน้าต่าง CSS Designer ขึ้นมาก่อน โดยทำตามขั้นตอน ดังนี้
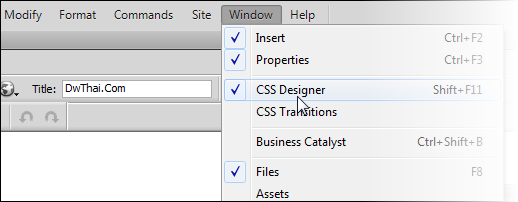
1. ไปที่ Main Menu -> Window -> CSS Designer ดังรูป
 เพื่อเปิดหน้าต่าง CSS Designer ขึ้นมา
เพื่อเปิดหน้าต่าง CSS Designer ขึ้นมา
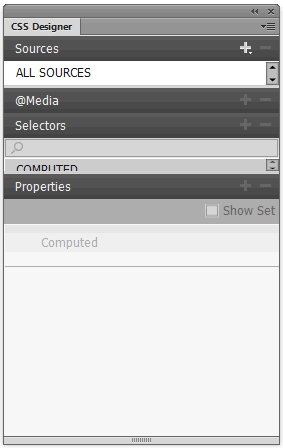
2. เมื่อทำตามขั้นตอนที่ 1 โปรแกรมจะเปิดหน้าต่าง CSS Designer ขึ้นมา ดังรูป

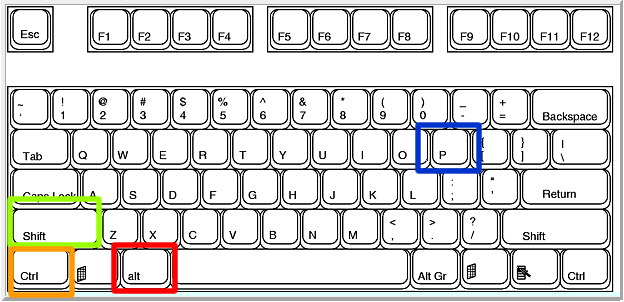
3. ทำการกดปุ่ม Ctrl + Alt + Shift + P พร้อมๆ กันที่แป้นคีย์บอร์ด (4 ปุ่ม) ดังรูป

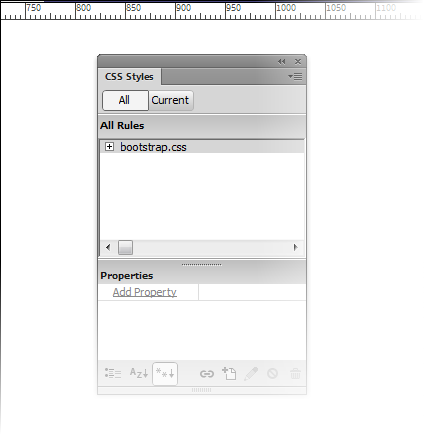
เท่านี้เราก็สามารถเปลี่ยนหน้าต่าง CSS Designer มาเป็น CSS Styles Panel ในแบบ CS5, CS6 หรือแบบดั้งเดิมได้แล้วครับ ดังรูป

หมายเหตุ: หากต้องการเปลี่ยนกลับไปใช้ CSS Designer Panel ก็ให้เราทำการกดปุ่มเช่นเดียวกับข้อที่ 3 (สลับไปมาในวิธีการเดียวกัน)


เรื่อง : ตรวจสอบมาตรฐานของ HTML Code ด้วย Dreamweaver โค้ด HTML ที่ใช้ในการพัฒนาเว็บ...

เรื่อง : Dreamweaver กับการใช้งานข้อมูลในรูปแบบ XML ความสามารถหนึ่งที่ Dreamweaver ในเวอร์ชั่น CS3 ที่มีมาให้ด้วย คือ ควา...

เรื่อง : วิธีการติดตั้ง Extension ในแบบ Command Line Dreamweaver CC 2015 (หรือเวอร์ชั่นที่สูงกว่า) ท่าน...

เรื่อง : เปิดหน้าต่างเพื่อแก้ไข Source Code เว็บเพจ (Code Inspector) ทุกครั้งที่ผู้ใช้งานโปรแกรม Dreamweaver ...