หลังจากที่เราได้ทำการสร้าง Database และ Table ไปแล้วจากตอนที่ 1 ที่ผ่านมา ขั้นตอนต่อไปก็คือ เราต้องทำการสร้างตัว MySql Connection ให้กับตัวโปรแกรม Dreamweaver MX กันเสียก่อน ซึ่งการสร้างตัว Connection นี้ผมได้เขียนบทความไว้ให้อ่านกันแล้ว ในบทว่าด้วยเรื่อง สร้าง Web Application ด้วย Dreamweaver + PHP + MySQL (หาอ่านได้จากหน้า Tricks) แต่อย่างไรก็ตาม ในบทนี้ผมจะแนะนำเพียงคร่าว ๆ เท่านั้น สำหรับการสร้าง MySQL Connection กับ Dreamweaver
สร้าง MySQL Connection ขึ้นมาเสียก่อน
1. ให้เราทำการเปิด Service ของ Web Server และ MySQL เตรียมพร้อมไว้ จากนั้นทำการเปิดโปรแกรม Dreamweaver MX ขึ้นมา
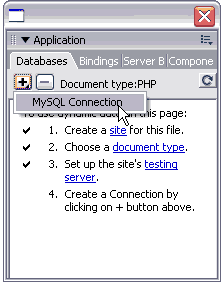
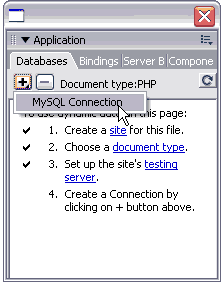
2. จากนั้นทำการเปิด Application Panel ขึ้นมา ดังรูป ทำการ testing server ให้เรียบร้อย (หาอ่านได้จากบทความที่กล่าวถึงไป) จากนั้นให้เราทำการ Click ไปที่เครื่องหมายบวก (+) แล้วเลือกที่ MySQL Connection ดังรูป

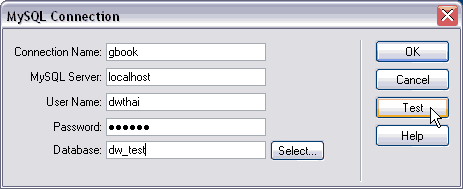
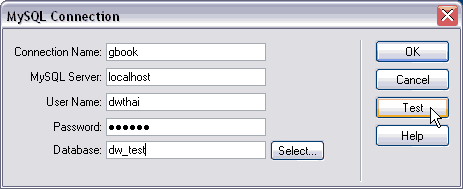
3. เมื่อเลือกไปที่ MySQL Connection แล้ว จะปรากฏหน้าต่างใหม่ขึ้นมาให้เราทำการกำหนดค่าต่าง ๆ ลงไป

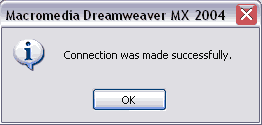
เมื่อกำหนดค่าต่าง ๆ เสร็จสิ้น ให้ทำการกดที่ปุ่ม Test เพื่อทำการทดสอบการติดต่อกับ Database ของ Dreamweaver หากปรากฏ ข้อความแจ้งดังรูปด้านล่างนี้ แสดงว่าการติดต่อกับ MySQL สำเร็จสามารถใช้งานได้

(สำหรับรายละเอียดการกำหนดค่า หาอ่านได้จากบทความที่กล่าวถึงไป)
สร้างตารางเพื่อแสดงข้อมูล
หลังจากที่เราได้ทำการสร้างตัว Connection ไว้ใช้สำหรับการติดต่อกับ MySQL เรียบร้อยแล้ว ขั้นตอนต่อมาคือ ให้เราทำการสร้าง Table หรือตารางขึ้นมาเพื่อไว้ใช้ในการแสดงผลข้อมูลของรายการที่มีผู้เข้ามาเขียนแนะนำ-ติชมเว็บไซต์กับ Guestbook ของเรา ดังมีขั้นตอนดังนี้
1. ทำการ New File.. ขึ้นมา จากนั้นให้เราทำการ Save เก็บไว้ให้ไฟล์นั้นชื่อว่า view.php
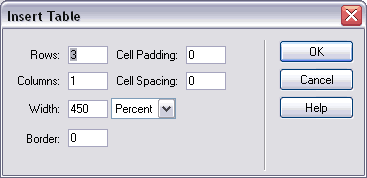
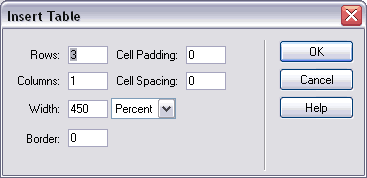
2. หลังจากนั้นที่ไฟล์ view.php ให้เราทำการสร้างตาราง ให้มี 3 Rows - 1 Columns ดังรูป

3. จากนั้นที่ตาราง ให้เราทำการ พิมพ์ข้อความดังนี้ลงไป
| ความคิดเห็นจาก :
e-mail : |
|
ข้อความ
|
| เมื่อ
: |
4. เมื่อเราได้ตารางที่มีรูปแบบตามข้อที่ 3 แล้ว จากนั้นให้เปิดอ่านตอนที่ 3 ซึ่งเป็นขั้นตอนของการนำข้อมูลขึ้นมาแสดง...
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ