เรื่อง : สร้างโปรแกรมอ่าน RSS/XML ด้วย Dreamweaver ตอนที่ 2
หลังจากในตอนที่ 1 ของบทความได้แนะนำกล่าวถึงการกำหนดค่าต่าง ๆ เพื่อให้โปรแกรม Dreamweaver และระบบเครื่องคอมพิวเตอร์ของเราสามารถพร้อมใช้งานในการสร้างโปรแกรมอ่าน RSS/XML กันไปแล้ว ในตอนที่ 2 ของบทความนี้ จะแนะนำการใช้งานโปรแกรม Dreamweaver เพื่อสร้างโปรแกรมกันครับ ดังนี้
หา URL เป้าหมายของ RSS
สร้างไฟล์ XSL เพื่อการอ่านข้อมูลจาก RSS และการตบแต่งข้อมูล
อย่างที่กล่าวไปแล้วในตอนที่ 1 นะครับว่า XSL ย่อมาจากอะไร และคืออะไร ซึ่งภาษาในรูปแบบ XML นั้น เราจำเป็นต้องใช้ XSL เข้ามาช่วยในการกำหนดการแสดงผลข้อมูลต่าง ๆ เช่น กำหนดข้อมูลตัวอักษรให้มีสีสรรต่าง ๆ เป็นต้น ซึ่งในขั้นตอนนี้เราจะมาเรียนรู้การใช้งาน Dreamweaver ในการสร้าง XSL กันครับ โดยมีขั้นตอนง่าย ๆ ดังนี้
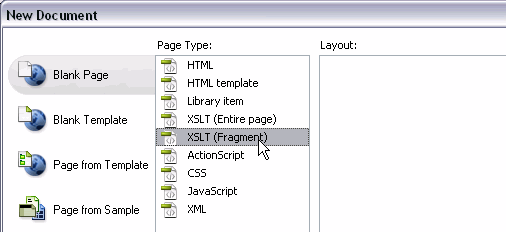
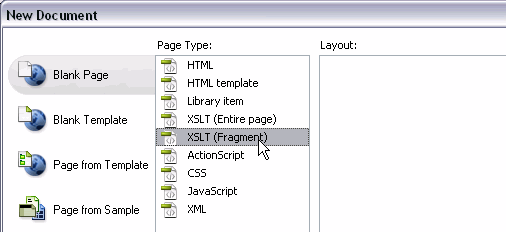
1. เปิดโปรแกรม Dreamweaver ขึ้นมา จากนั้นทำการ New File ขึ้นมาใหม่ โดยทำการสร้างไฟล์ผ่านหน้าต่าง New Document
โดยที่หน้าต่างนี้ให้เลือกไปที่ Bank Page -> XSLT (Fragment) ดังรูป

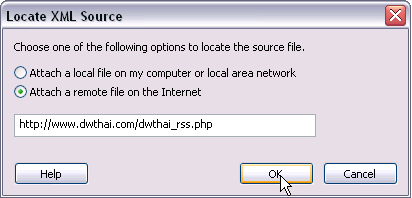
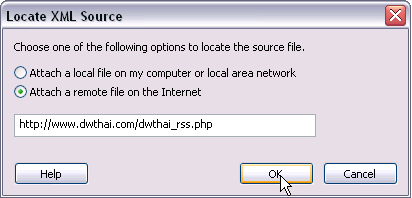
2. เมื่อเลือกตามข้อ 1 แล้ว โปรแกรมจะสร้างไฟล์ใหม่ขึ้นมาให้เรา พร้อมทั้งมีหน้าต่าง
Locate XML Source
เกิดขึ้นเพื่อให้เรากำหนดค่า ดังรูป

ที่หน้าต่างนี้ ให้เลือกที่
Attach a remote file on the Internet แล้ววาง/พิมพ์ URL ของ RSS ของเราลงในช่องข้อมูล ตามตัวอย่าง จากนั้นกดที่ปุ่ม OK ได้เลยครับ
3. จากข้อ 2 เราจะได้ไฟล์ใหม่ขึ้นมาจากนั้นให้ทำการ Save ไฟล์นี้เสียก่อน ซึ่งเมื่อ Save แล้ว จะได้ไฟล์เป็นไฟล์นามสกุล XSL เช่น
rss-news.xsl เป็นต้น
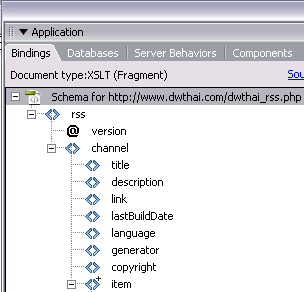
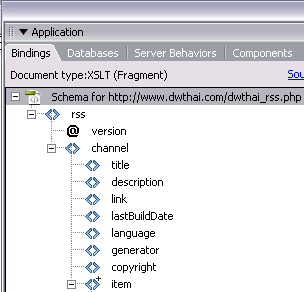
4. จากนั้นให้เรามาที่หน้าต่าง Bindings (Ctrl+F10) จะปรากฏมี Node ของข้อมูลต่าง ๆ ตาม Format ของข้อมูลในแบบ RSS ปรากฏ ดังรูป

5. จากนั้นให้เราไปที่ Insert Bar เลือกไปที่
XSLT แล้วเลือกที่
Repeat Region ดังรูป


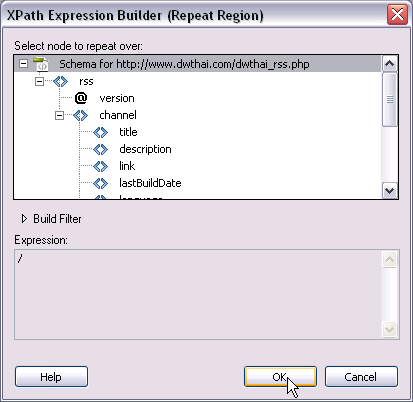
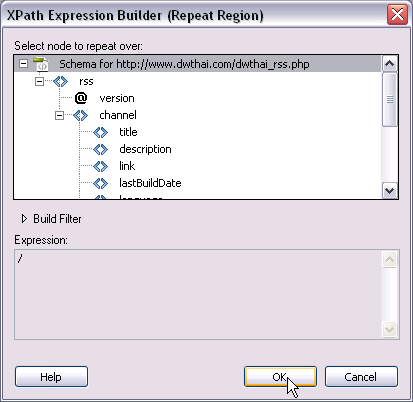
6. ที่
XPath Expression Builder
หน้าต่างนี้ให้เรากดที่ปุ่ม OK ผ่านไปก่อน

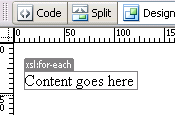
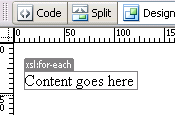
จากนั้น จะได้ปรากฎกรอบและข้อความ ดังรูป

7. ทำการเลือกข้อความ Content goes here ในกรอบ แล้วให้เราไปที่หน้าต่าง
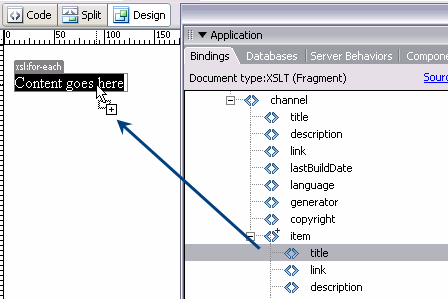
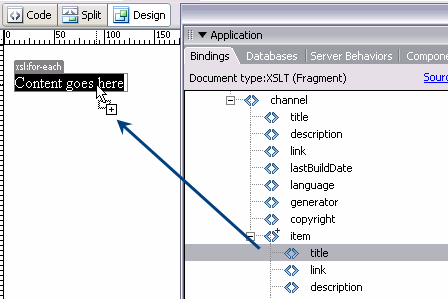
Bindings เพื่อเลือกข้อมูลมาแสดงผล โดยวิธีการเลือกข้อมูลทำได้โดยการ Drag ข้อมูลจาก Node ข้อมูลของ RSS ที่เราต้องการนำมาแสดงที่หน้าเพจ ลากมาวางไว้ในกรอบ
xsl:for-each ดังรูป

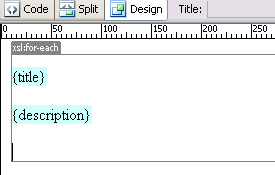
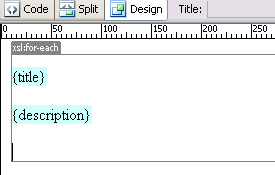
เมื่อเราลากข้อมูลที่ต้องการจาก RSS มาวางแล้ว จะปรากฏ ดังรูป

ยกตัวอย่างเช่น ในที่นี้ผมนำเอาข้อมูล หัวข้อของบทความ (title) และรายละเอียดของบทความ (description) มาแสดง
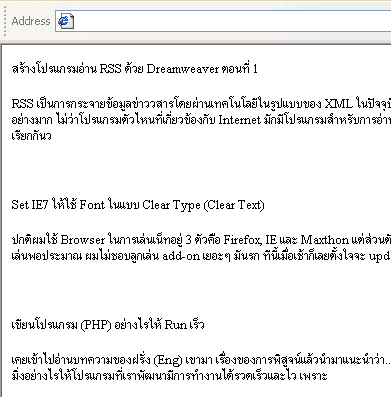
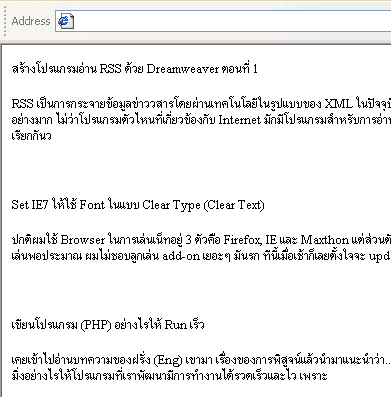
8. เมื่อเราทำตามขั้นตอนที่ 7 แล้ว จากนั้นทำการ Save ไฟล์ แล้วทำการกด F12 เพื่อทำการ Preview ดูผลกับ Web Browser จะได้ดังรูป

แนะนำการตบแต่งข้อมูล
9. กลับมาที่ไฟล์ XSL ของเราที่เปิดไว้กับโปรแกรม Dreamweaver และที่ไฟล์นี้ เราสามารถตบแต่งข้อความต่าง ๆ ได้ เหมือนกับที่เราตบแต่งข้อความโดยปรกติกับโปรแกรม Dreamweaver ได้ เช่น เราสามารถสร้างตัวหนา (Bold), ตัวเอียง (Italic) ต่าง ๆ ได้ ดังรูป
(ในรูปตัวอย่าง ผมกำหนดให้ หัวข้อบทความเป็นตัวหนา และที่รายละเอียดย่อ ผมทำให้เยื้องเข้ามาทางขวามือ)

แสดงผล
เมื่อเราทำการกดปุ่ม F12 เพื่อดูผลลัพธ์กับ Web Browser จะได้ ดังรูป
 *สำหรับการใส่สีสรรให้แก่ข้อความ นั้นต้องกระทำผ่าน CSS นะครับ ซึ่งผมไม่ได้กล่าวถึงไว้ในที่นี้
*สำหรับการใส่สีสรรให้แก่ข้อความ นั้นต้องกระทำผ่าน CSS นะครับ ซึ่งผมไม่ได้กล่าวถึงไว้ในที่นี้
ขอจบตอนที่ 2 ลงไปก่อนครับ
ว่าจะจบภายใน 2 ตอนสำหรับบทความนี้แต่คงไม่ได้แหละ ตอนที่ 3 เร็ว ๆ นี้ จบแน่นอน..สัญญา _/||\_
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
Dreamweaver กับข้อมูล XMLเรื่อง : Dreamweaver กับการใช้งานข้อมูลในรูปแบบ XML
ความสามารถหนึ่งที่ Dreamweaver ในเวอร์ชั่น CS3 ที่มีมาให้ด้วย คือ ควา...


 ที่หน้าต่างนี้ ให้เลือกที่
Attach a remote file on the Internet แล้ววาง/พิมพ์ URL ของ RSS ของเราลงในช่องข้อมูล ตามตัวอย่าง จากนั้นกดที่ปุ่ม OK ได้เลยครับ
ที่หน้าต่างนี้ ให้เลือกที่
Attach a remote file on the Internet แล้ววาง/พิมพ์ URL ของ RSS ของเราลงในช่องข้อมูล ตามตัวอย่าง จากนั้นกดที่ปุ่ม OK ได้เลยครับ


 จากนั้น จะได้ปรากฎกรอบและข้อความ ดังรูป
จากนั้น จะได้ปรากฎกรอบและข้อความ ดังรูป

 เมื่อเราลากข้อมูลที่ต้องการจาก RSS มาวางแล้ว จะปรากฏ ดังรูป
เมื่อเราลากข้อมูลที่ต้องการจาก RSS มาวางแล้ว จะปรากฏ ดังรูป
 ยกตัวอย่างเช่น ในที่นี้ผมนำเอาข้อมูล หัวข้อของบทความ (title) และรายละเอียดของบทความ (description) มาแสดง
ยกตัวอย่างเช่น ในที่นี้ผมนำเอาข้อมูล หัวข้อของบทความ (title) และรายละเอียดของบทความ (description) มาแสดง

 *สำหรับการใส่สีสรรให้แก่ข้อความ นั้นต้องกระทำผ่าน CSS นะครับ ซึ่งผมไม่ได้กล่าวถึงไว้ในที่นี้
*สำหรับการใส่สีสรรให้แก่ข้อความ นั้นต้องกระทำผ่าน CSS นะครับ ซึ่งผมไม่ได้กล่าวถึงไว้ในที่นี้



