

ในการสร้างฟอร์มและอินพุตนั้น มีขั้นตอนอยู่ 3 ขั้นตอน ที่เราควรทราบ ดังนี้
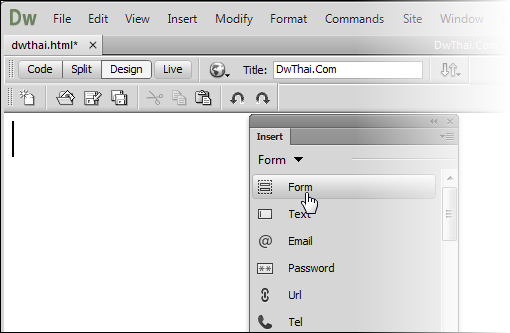
1. สร้างฟอร์ม (Form)
2. สร้างอินพุต (Input) ต่างๆ ลงไปที่ฟอร์ม หรือให้อยู่ภายในฟอร์ม
3. สร้างปุ่ม Submit หรือปุ่มส่งข้อมูลไปประมวลผล
ซึ่งทั้ง 3 ขั้นตอนนี้ให้กระทำโดยลำดับ ดังนี้
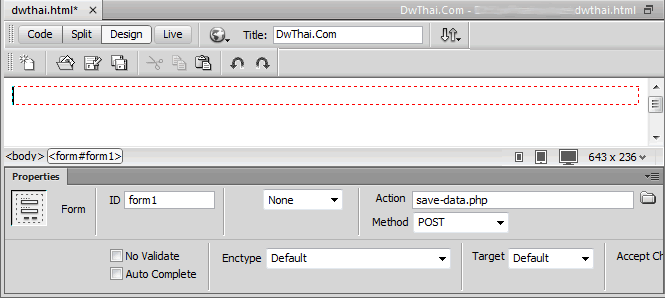
 3. โปรแกรมจะทำการสร้างฟอร์มให้เรา โดยที่หน้าเว็บเพจที่แสดงกับ Dreamweaver จะแสดงเป็นเส้นประสีแดง ดังรูป
3. โปรแกรมจะทำการสร้างฟอร์มให้เรา โดยที่หน้าเว็บเพจที่แสดงกับ Dreamweaver จะแสดงเป็นเส้นประสีแดง ดังรูป
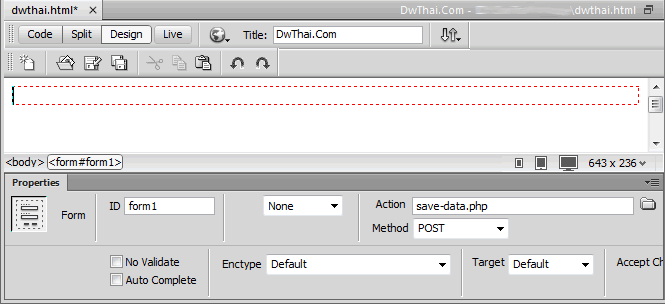
 4. กำหนดค่าที่สำคัญให้แก่ฟอร์ม โดยไปที่ Properties Panel ดังรูป
4. กำหนดค่าที่สำคัญให้แก่ฟอร์ม โดยไปที่ Properties Panel ดังรูป
 จากรูปมีการกำหนดค่า ดังนี้
จากรูปมีการกำหนดค่า ดังนี้เป็นอันเสร็จสิ้นในส่วนของการสร้างฟอร์ม
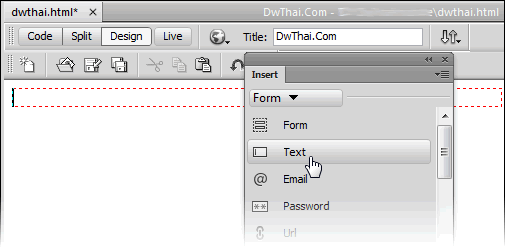
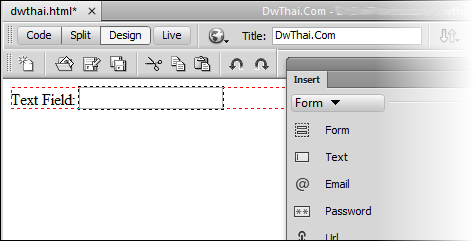
 จากรูปเป็นการเลือกไปที่อินพุตสำหรับกรอกข้อมูลแบบ Text
จากรูปเป็นการเลือกไปที่อินพุตสำหรับกรอกข้อมูลแบบ Text  8. ทำการกำหนดค่าให้อินพุตที่ได้ โดยสามารถกำหนดได้ที่ Properties Panel ดังรูป
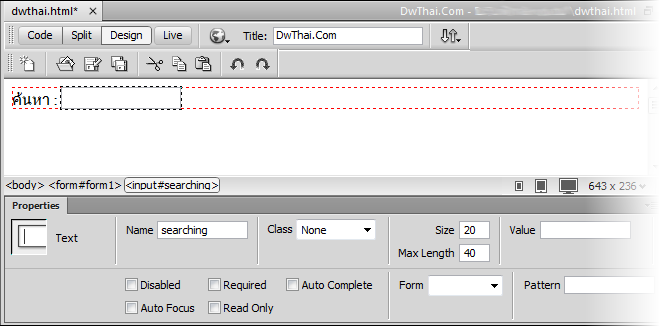
8. ทำการกำหนดค่าให้อินพุตที่ได้ โดยสามารถกำหนดได้ที่ Properties Panel ดังรูป
 ในรูปข้างต้น มีการกำหนดคุณสมบัติให้แก่อินพุต ดังนี้
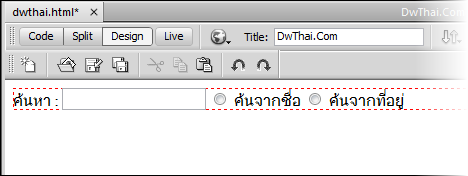
ในรูปข้างต้น มีการกำหนดคุณสมบัติให้แก่อินพุต ดังนี้ข้างต้นคือขั้นตอนการสร้างอินพุตที่สำคัญ ซึ่งคุณสามารถสร้างอินพุตอื่น ๆ ได้โดยลักษณะเดียวกับที่อธิบายมา ดังในรูปด้านล่างนี้ มีการเพิ่มอินพุตอื่นลงไปที่ฟอร์มอีก 2 อินพุต
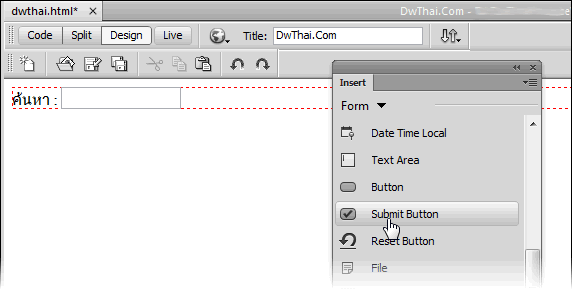
เมื่อได้สร้างอินพุตตามต้องการให้กับฟอร์มแล้ว ขั้นตอนต่อมาคือสร้างปุ่ม Submit หรือปุ่มส่งข้อมูล
ซึ่งปุ่มนี้จะทำหน้าที่ส่งข้อมูลในอินพุตที่มีอยู่ในฟอร์มทั้งหมด ไปประมวลผลให้กับไฟล์ที่ได้กำหนดไว้ที่ Action ของฟอร์มต่อไป โดยมีวิธีการสร้าง ดังนี้
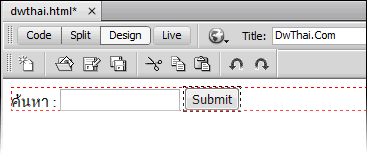
 11. โปรแกรมจะทำการสร้างปุ่ม Submit ให้เรากับฟอร์ม ดังรูป
11. โปรแกรมจะทำการสร้างปุ่ม Submit ให้เรากับฟอร์ม ดังรูป

เป็นอันเสร็จสิ้นการสร้างฟอร์ม
ให้สังเกตนะครับว่า Input ทั้งหมด แม้แต่ปุ่ม Submit ต้องอยู่ภายในเส้นประสีแดง หรืออยู่ภายใน Form ทั้งหมด...
อ่านบทความแล้ว หากต้องการเรียนรู้เรื่องวิธีการสร้างฟอร์ม และอินพุตเพิ่มเติม ท่านอาจรับชมศึกษาได้จากคลิปนี้ ซึ่งภายในคลิปการเรียนรู้นี้ แนะนำการสร้างฟอร์มโดยใช้ทั้ง Dreamweaver CS6 และ Dreamweaver CC
*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้
สำหรับการรับค่าจาก Form นั้น ท่านสามารถศึกษาได้จากคลิปการเรียนรู้นี้
*คลิกที่โลโก้ YouTube เพื่อเข้าดูที่ยูทูปนะครับ จะสามารถขยายจอดูได้

เรื่อง : วิธีการใส่เสียงเพลง (Audio) ประกอบหน้าเว็บด้วยโปรแกรม Dreamweaver CC บางครั้งเราอาจจะมีความต้องการดึงดูดผู้ที่เข้...

เรื่อง : การตบแต่งแก้ไขรูปภาพด้วยโปรแกรม Dreamweaver Dreamweaver มี Option ที่จะทำให้เราสามารถทำการแก้...

เรื่อง : กำหนดคุณสมบัติให้เว็บเพจด้วย Page Properties หลังจากที่ได้ทำการ New File ขึ้นมากับโปรแกรม Drea...

เรื่อง : การรวมเซลของตาราง (Merges Cells) บางครั้งเมื่อเราสร้างตาราง (Table) ขึ้นมาซึ่งประกอบด้วยเซล (Cell) หลาย ๆ เซล ...