เรื่อง : การ Insert คลิปวีดีโอมาใช้งานกับเว็บเพจด้วย Dreamweaver CC
สอบถามกันเข้ามาว่า...
"ต้องการนำไฟล์วีดีโอคลิปเข้ามาแสดงยังหน้าเว็บเพจต้องทำอย่างไร ?"
ก็ว่าจะเขียนบทความนี้อยู่เป็นนานสองนาน นั่งค้นหาจะโหลดไฟล์ตัวอย่าง Video สั้น ๆ ในเน็ตก็หาไม่พบ (จะหามาประกอบบทความเป็นตัวอย่างให้ชม)
ที่หาพบก็จะเป็นคลิปหนัง xxxx สะส่วนใหญ่ (*-*) เลยยังไม่ได้ทำบทความสอนสะที
มาในวันนี้พอจะหาคลิปตัวอย่างได้บ้าง (ก็คลิปเล่นกีตาร์ของตัวเองนี่ละ อิอิ) เลยลงมือเขียนบทความนี้เพื่อให้อ่านกัน
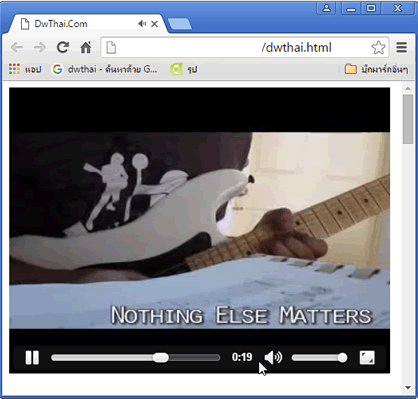
*ด้านล่างนี้คือตัวอย่างครับ
วิธีการใส่ไฟล์ Clip วีดีโอแสดงผลกับเว็บเพจด้วย Dreamweaver (HTML5)
Dreamweaver เวอร์ชั่น CC เป็นเวอร์ชั่นที่รองรับ New Feature ต่าง ๆ ที่มีให้ใช้งานใน
HTML5 การใช้งานไฟล์ VDO ก็เป็นอีก Feature นึงของ HTML5 ที่ทำให้นักพัฒนาเว็บไซต์
สามารถแทรกหรือใส่ไฟล์วีดีโอลงไปยังเว็บได้โดยง่าย
...สำหรับ Dreamweaver มีขั้นตอนการใช้งานไฟล์วีดีโอโดยใช้ฟีเจอร์ของ HTML5 ดังกล่าว ด้วยวิธีการ ดังนี้
จัดเตรียมไฟล์ข้อมูล
ก่อนอื่นเราต้องมีการจัดเตรียมไฟล์ข้อมูลกันเสียก่อน โดยไฟล์ข้อมูลที่ต้องจัดเตรียม มีดังนี้
-
ไฟล์คลิปวีดีโอ ซึ่ง Format ของไฟล์ควรเป็นไฟล์
MP4 เนื่องจากเป็นฟอร์แมทที่รองรับกับ Web Browser เกือบทุกยี่ห้อ
-
ไฟล์รูปภาพ โดยเป็นรูปที่จะนำมาทำเป็นภาพ Cover ไว้แสดงก่อนกด Play เพื่อเล่นวีดีโอ
ใช้ Dreamweaver นำไฟล์วีดีโอใส่ลงเว็บเพจ
เมื่อจัดเตรียมไฟล์ข้างต้นแล้ว จากนั้นให้ใช้โปรแกรม Dreamweaver ในการนำไฟล์วีดีโอนั้นมาใช้กับเว็บเพจ โดยมีขั้นตอน ดังนี้
1. นำ Cursor ไปวางไว้ยังตำแหน่งหน้าเว็บพจที่ต้องการให้แสดงวีดีโอ
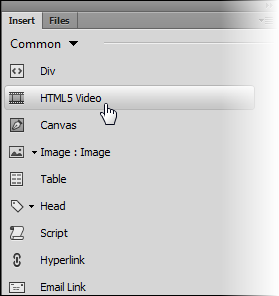
2. จากนั้นเลือกไปที่
Insert -> Common -> HTML5 Video ดังรูป
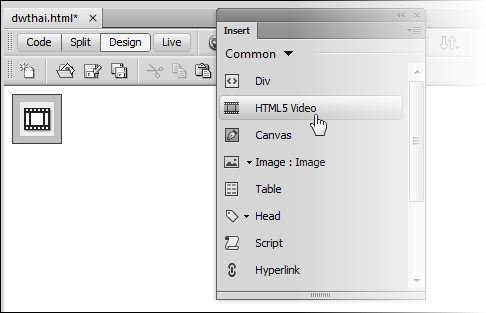
3. โปรแกรมจะ Insert สัญลักษณ์สำหรับวีดีโอลงเว็บเพจ ดังรูป
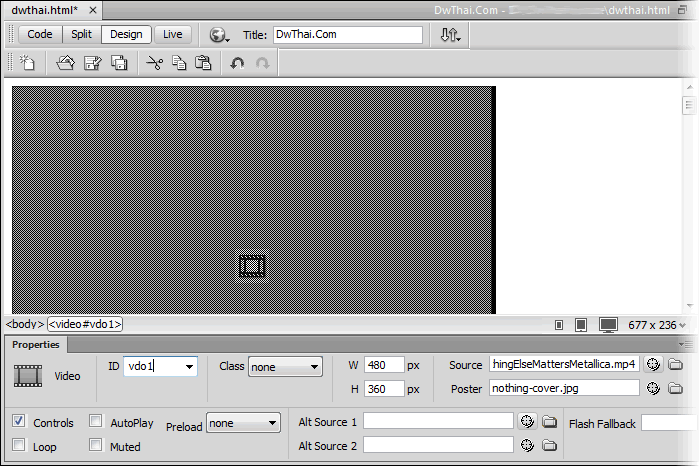
4. เลือกที่สัญลักษณ์ในข้อ 3 จากนั้นให้ทำการกำหนดค่าที่
Properties Panel ดังรูป
จากรูปข้างต้น มีการกำหนดค่าที่ Properties Panel ดังนี้
-
ID : vdo1
*หรือชื่ออื่นตามต้องการ
-
Source : เลือกไปที่ไฟล์วีดีโอที่ได้จัดเตรียมไว้ (MP4)
-
Poster : เลือกไปที่รูปภาพที่ได้เตรียมไว้เป็นภาพ Cover ของวีดีโอ
5. เมื่อกำหนดค่าเบื้องต้นดังข้อ 4 ได้แล้ว ทำการ Save และกดปุ่ม F12 เพื่อพรีวิวดูการแสดงผลกับ Web Browser
สำหรับ Option อื่น ๆ ที่ Properties Panel นั้น ให้คุณลองกำหนดค่าด้วยตนเองดูครับ ไม่ยากครับ เพราะชื่อ Option ส่วนใหญ่เราอ่านเข้าใจกันได้
อย่างไรลองใช้กันดู...สวัสดีครับ.
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ 
 3. โปรแกรมจะ Insert สัญลักษณ์สำหรับวีดีโอลงเว็บเพจ ดังรูป
3. โปรแกรมจะ Insert สัญลักษณ์สำหรับวีดีโอลงเว็บเพจ ดังรูป
 4. เลือกที่สัญลักษณ์ในข้อ 3 จากนั้นให้ทำการกำหนดค่าที่ Properties Panel ดังรูป
4. เลือกที่สัญลักษณ์ในข้อ 3 จากนั้นให้ทำการกำหนดค่าที่ Properties Panel ดังรูป
 จากรูปข้างต้น มีการกำหนดค่าที่ Properties Panel ดังนี้
จากรูปข้างต้น มีการกำหนดค่าที่ Properties Panel ดังนี้