
CSS ย่อมาจาก Cascading Style Sheets ซึ่งเป็นมาตราฐานนึงในการกำหนดรูปแบบการแสดงผลลักษณะต่าง ๆ ของข้อมูลบนเว็บเพจ
...CSS ช่วยเราได้อย่างมากในการออกแบบเว็บ เช่น การกำหนดขนาด Font, การใส่สีสันให้กับช่องกรอกข้อมูล (input) บนหน้าเว็บ หริอแม้แต่การ Layout เว็บในปัจจุบัน เราก็ใช้ CSS ในการเลย์เอาท์ครับ
โดยในปัจจุบัน CSS ได้กลายมาเป็นเทคโนโลยีหลักที่ใช้งานการพัฒนาเว็บไซต์ ที่นักพัฒนาเว็บต้องเรียนรู้
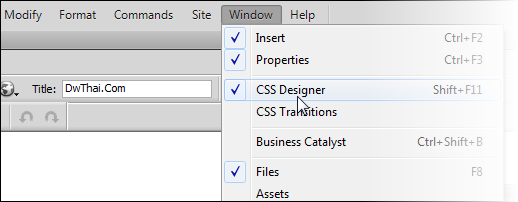
ในบทความนี้เราจะมาเริ่มรู้จักการใช้งาน CSS กับโปรแกรม Dreamweaver CC เบื้องต้นกัน
ดังนี้
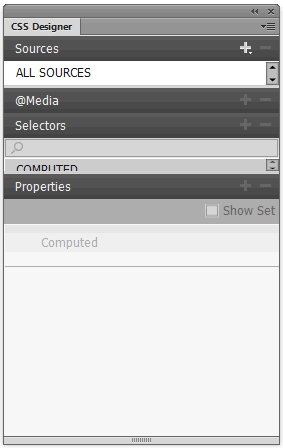
 จะได้หน้าต่าง CSS Designer ดังรูป
จะได้หน้าต่าง CSS Designer ดังรูป
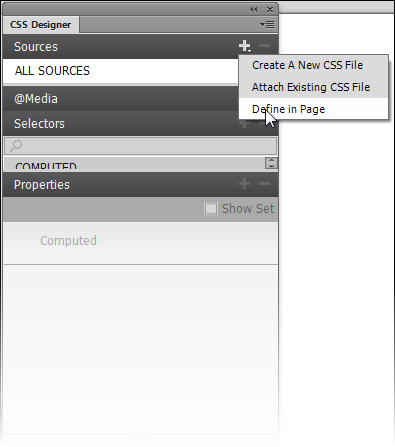
 จากนั้นให้เราปฏิบัติตามขั้นตอนข้างต้น ดังนี้
จากนั้นให้เราปฏิบัติตามขั้นตอนข้างต้น ดังนี้
 จากรูปเลือกไปที่ Define in Page
จากรูปเลือกไปที่ Define in Page
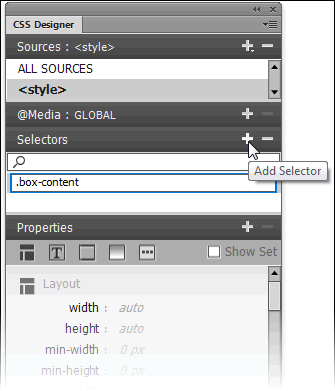
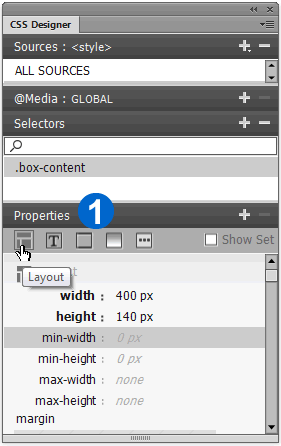
 *จากรูปเป็นการสร้าง Class Selector ชื่อว่า .box-content
*จากรูปเป็นการสร้าง Class Selector ชื่อว่า .box-content *จากรูปเลือก Layout แล้วกำหนดค่า ดังนี้
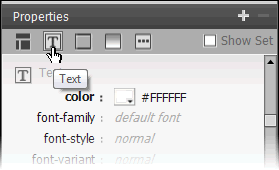
*จากรูปเลือก Layout แล้วกำหนดค่า ดังนี้ *จากรูปเลือก Text แล้วกำหนดค่าดังนี้
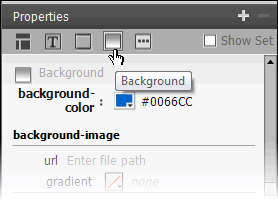
*จากรูปเลือก Text แล้วกำหนดค่าดังนี้ *จากรูปเลือก Background แล้วกำหนดค่าดังนี้
*จากรูปเลือก Background แล้วกำหนดค่าดังนี้เมื่อกำหนดคุณสมบัติให้กับ Selector เสร็จสิ้นแล้ว เราก็จะได้ Selector ที่สามารถนำไปใช้งานได้แล้วครับ
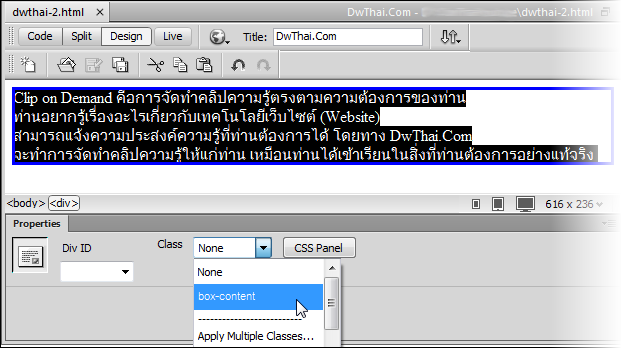
 *Option ที่ปรากฎใน Properties Panel อาจแตกต่างกันไป ให้เราดูเฉพาะในส่วนของ Option ที่ชื่อว่า Class
*Option ที่ปรากฎใน Properties Panel อาจแตกต่างกันไป ให้เราดูเฉพาะในส่วนของ Option ที่ชื่อว่า Class

จากขั้นตอนข้างต้น เราจะพบว่า หากเราต้องการใช้งาน CSS Designer Panel ของ Dreamweaver CC ได้อย่างเข้าใจ เราควรจะมีความรู้เรื่องของ CSS กันมาบ้างพอสมควร ดังนั้น จึงอยากให้ท่านที่อ่านบทความกันไปแล้ว ทำความเข้าใจและศึกษา CSS กันเพิ่มเติมครับ สำหรับผู้ที่มีความรูเรื่อง CSS อยู่แล้ว ก็คงใช้งาน CSS กับโปรแกรม Dreamweaver CC ได้อย่างสะดวกมากยิ่งขึ้น ..อย่างไรลองใช้งานกันดู..สวัสดีครับ
- อ่านเรื่อง CSS

เรื่อง : แนะนำการใช้ Tag Selectors ใน Dreamweaver Tag Selectors มีประโยชน์อย่างมากในการใช้งานโปรแกรม ในกา...

เรื่อง : การตบแต่งแก้ไขรูปภาพด้วยโปรแกรม Dreamweaver Dreamweaver มี Option ที่จะทำให้เราสามารถทำการแก้...

เรื่อง : การพิมพ์วันที่-เวลาเพื่อแสดงผลที่หน้าเว็บเพจ หลายครั้งการสร้าง Web Page ขึ้นมา เราต้องการบันทึกวัน-เวลาลงไปแสด...

เรื่อง : การใส่สัญลักษณ์พิเศษเพื่อแสดงยังหน้าเว็บเพจ สำหรับการใส่สัญลักษณ์พิเศษ เช่น © ¥ ™ ƒ ÷...