
ซึ่งในแต่ละแบบก็จะมีวัตถุประสงค์ในการใช้งานแตกต่างกันไป แต่รูปแบบไวยากรณ์ของภาษา CSS ยังคงเหมือนเดิม เพียงแต่เปลี่ยนรูปแบบการจัดเก็บโค้ดของ CSS ไว้แตกต่างกันเท่านั้นเอง เราจะมาทำความรู้จักกับ CSS ทั้ง 3 รูปแบบข้างต้นนี้กัน ดังนี้
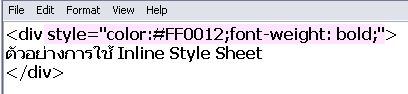
เป็นรูปแบบการเขียน CSS โดยการฝังลงไปใน line บรรทัดของ TAG HTML โดยการใช้ Attribute style แล้วตามด้วย value ดังตัวอย่าง เช่น
 จากตัวอย่าง เมื่อมีการแสดงผลที่หน้า Web Browser จะได้เป็น
จากตัวอย่าง เมื่อมีการแสดงผลที่หน้า Web Browser จะได้เป็น
นั้นคือจะแสดงผลตัวอักษรในโทนสีแดง และมีลักษณะตัวอักษรตัวหนา (bold) ดังตัวอย่างข้างต้น
การเขียนในรูปแบบ Inline นี้จะให้ผลเฉพาะกับข้อมูลหรือ Object ที่ถูกกำกับโดย Tag ที่มีการเขียน CSS ลงไปเท่านั้น จะไม่ส่งผลต่อข้อมูลอื่นที่อยู่นอก Tag นั้น
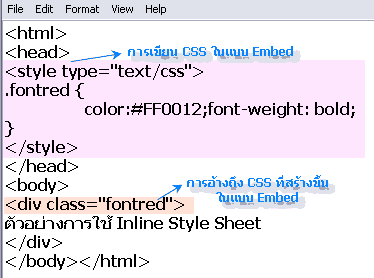
เป็นการเขียน CSS โดยการฝังรวมไปกับโค้ดของ HTML ซึ่งโค้ดของ CSS จะอยู่ในไฟล์เดียวกันกับเว็บเพจที่มีการเรียกใช้งาน CSS นั้น แต่มีการแยกออกมาอยู่ภายใน TAG style ดังตัวอย่าง ต่อไปนี้

การเขียน CSS ในรูปแบบ Embed นี้ เราจะสามารถอ้างถึง CSS ได้จากทุก Tag ของ HTML ภายในไฟล์นั้น และ 1 ชื่อของ CSS หรือ 1 Class จะสามารถเรียกซ้ำ ๆ ใช้งานได้ตามต้องการ (กรณีเป็นการประกาศ Selector ในแบบคลาส)
สำหรับรูปแบบการเขียนในลักษณะ External Style Sheet จะเป็นรูปแบบที่เราสามารถเขียนโค้ดของ CSS แยกเก็บออกไปเป็นไฟล์เก็บไว้ภายนอกไฟล์เว็บเพจได้ โดยที่เราสามารถเรียกใช้ CSS ที่แยกเก็บไว้ได้ใน 2 รูปแบบ คือ
1. Linking Style Sheet
2. Import Style Sheet
ไฟล์ CSS ที่เราแยกเก็บไว้นี้จะมีนามสกุลไฟล์เป็น *.css เช่น my-style.css เป็นต้น
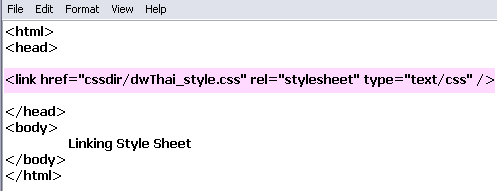
เราสามารถเรียกใช้ไฟล์ CSS ที่แยกเก็บเป็นไฟล์ต่างหากได้ในรูปแบบ Link โดยใช้โค้ดดังต่อไปนี้

ที่ไฮไลท์ไว้ดังรูป คือ ตัวอย่างโค้ดการอ้างถึงไฟล์ CSS ในรูปแบบ Linking เมื่อมีการอ้างถึงไฟล์ CSS แล้ว เว็บเพจที่อ้างถึงไฟล์ CSS นั้นจะสามารถเรียกใช้งาน CSS หรือ Selectors ต่าง ๆ ที่มีอยู่ภายในไฟล์ CSS นั้นได้ เปรียบเสมือนมีโค้ด CSS นั้นฝั่งอยู่ในไฟล์เว็บเพจที่เรียกใช้งาน
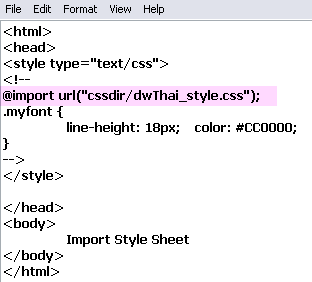
การเรียกใช้งานไฟล์ CSS ในแบบ Import มีหลักการ และ Concept เช่นเดียวกับการใช้ในแบบ Linking ข้างต้น กล่าวคือ มีการแยกโค้ด CSS ออกมาเก็บไว้เป็นไฟล์ เมื่อต้องการจะเรียกใช้งาน CSS ที่ไฟล์เว็บเพจใด ก็ให้ทำการอ้างถึงไฟล์ CSS นั้น การอ้างถึงในแบบ Import จะกระทำภายใต้ Tag Style ดังรูป

เมื่อเรามีการ Import เข้ามาภายในไฟล์เว็บเพจแล้ว หากเราต้องการสร้าง Style เพิ่มเติม เราสามารถทำการเพิ่มเติมลงไปได้ทันทีภายใน Tag Style นั้น ดังรูปข้างต้น ซึ่งในจุดนี้นี่เองที่ทำให้ การเรียกใช้งานไฟล์ CSS ในแบบ Linking และ Import มีการใช้งานที่แตกต่างกัน
การใช้งาน CSS ในแบบ External จะทำให้เราสามารถสร้าง CSS ใน 1 ชุด แต่สามารถเรียกใช้งานได้ในหลายเว็บเพจ เมื่อต้องการแก้ไข ก็สามารถแก้ไขได้จากไฟล์ CSS ไฟล์เดียวเท่านั้น เมื่อแก้ไขแล้วจะส่งผลต่อทุกเว็บเพจที่มีการเรียกใช้ CSS จากไฟล์นี้ ซึ่งเป็นประโยชน์มากกับนักพัฒนาเว็บไซต์

หลังจากที่เราได้เรียนรู้พื้นฐานของ CSS ไม่ว่าจะเป็นในส่วนของไวยากรณ์ (Syntax) หรือคำศัพท์ต่าง ๆ ที่ใน CSS ใช้งาน บทความนี้...จะมาแนะนำการเขียนและการใ...

เรื่อง : ทำความเข้าใจกับ CSS เบื้องต้น หลายคนอาจจะเคยได้ยินคำนี้กันมาบ้าง โดยเฉพาะถ้าคุณเป็นแฟนเว็บ DwThai.Com ต้องเคยผ่าน...

เรื่อง : ไวยากรณ์ของ CSS เบื้องต้น (CSS Syntax) CSS ไม่ว่าคุณจะเขียนด้วยรูปแบบใดก็ตาม ต้องยึดหลักไวยากรณ์ข...

หลังจากที่เราได้ทำความเข้าใจเกี่ยวกับ CSS กันไปพอสมควรแล้วกับบทความต่าง ๆ ที่นำแสนอไป มาถึงบทความนี้จะมาพูดถึง การนำเอา CSS ไปใช้ในกา...