
CSS ไม่ว่าคุณจะเขียนด้วยรูปแบบใดก็ตาม ต้องยึดหลักไวยากรณ์ของรูปแบบภาษา CSS ตามที่จะได้อธิบายในบทความนี้เหมือน ๆ กัน ดังนี้
1. CSS จะประกอบไปด้วย ชื่อ Class หรือชื่อ ID หรือชื่อ Tag HTML ใน CSS จะเรียกว่า Selector ที่ใช้สำหรับการอ้างถึง
2. มีชื่อ Properties หรือชื่อคุณสมบัติ และตามด้วย Value เพื่อกำหนดค่าให้แก่คุณสมบัตินั้น และระหว่างชื่อ Properties กับ Value จะถูกคั่นด้วยเครื่องหมาย colon ( properties: value )
3. คุณสมบัติภายในจะมีได้มากกว่า 1 คุณสมบัติตามที่เรากำหนด และ properties ในแต่ละ properties จะถูกคั่นด้วยเครื่องหมาย semi-colon ( ; )
4. ต้องเขียนคุณสมบัติของ CSS นั้นไว้ภายในเครื่องหมายปีกกา { .... } เท่านั้น
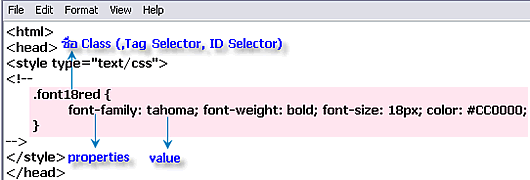
ตัวอย่างการเขียน CSS โดยการกำหนดชื่อ Class

จากตัวอย่างเป็นการประกาศ Class ชื่อว่า font18red โดยหลักการของการตั้งชื่อ Class มีหลักการดังนี้
1. ชื่อ Class ต้องนำหน้าด้วยเครื่องหมาย dot หรือ จุด ( . )
2. ชื่อ Class ห้ามขึ้นต้นด้วยตัวเลข เช่น เขียน 18fontred แบบนี้ไม่ได้
3. ชื่อ Class ห้ามมีการเว้นวรรค เช่น จะเขียนเป็น font 18red แบบนี้ไม่ได้
4. ชื่อ Class ห้ามเป็นภาษาไทย (ไม่มีใครเข้าตั้งชื่อแบบนี้กัน)
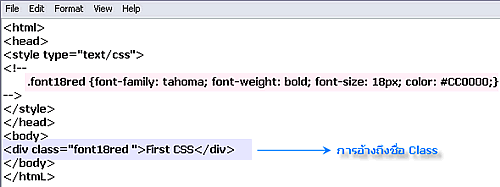
การเรียกใช้งาน CSS ที่มีลักษณะการตั้งชื่อ Class ข้างต้น หากเราต้องการเรียกใช้งานคุณสมบัติของคลาสใด เราสามารถเรียกใช้งานคลาสนั้นได้จากทุก TAG ของ HTML โดยผ่าน Attribute ที่ชื่อว่า class ดังตัวอย่างต่อไปนี้

จากตัวอย่างข้างต้น เราเรียกใช้ Class ที่ชือว่า font18red จาก Tag div โดยใช้ Attribute ที่ชื่อว่า class แล้วอ้างถึงชื่อ Class ที่เราต้องการเรียกใช้คุณสมบัติ (สังเกตที่รูปข้างต้น) เมื่อเราลองดูผลลัพธ์ของโค้ดนี้กับ Browser เราจะได้การแสดงผลเป็นข้อความที่มีสีแดง ตัวอักษรตัวหนา มีขนาดที่ 18 pixel

ที่จริงการเขียนคุณสมบัติของ CSS ยังมีอีกหลายวิธีที่สามารถเขียนและนำไปใช้งานได้ เช่น การเขียนแบบกำหนดคุณสมบัติให้แก้ TAG ของ HTML หรือการเขียนโดยอ้างอิงจาก Tag ของ HTML เป็นต้น แต่สำหรับบทความนี้ผมขอแนะนำไว้เพียงเท่านี้ก่อน เนื่องจากวัตถุประสงค์ของบทความนี้ ต้องการให้ท่านได้รู้จักกับไวยากรณ์ของ CSS เบื้อนต้นเสียก่อน นั้นก็คือ ต้องรู้ว่าจะเขียน CSS ไว้ที่ไหน มีการเขียน properties กับ value ด้วยวิธีใด ต่าง ๆ เหล่านี้คือวัตถุประสงค์ของบทความนี้ครับ ไว้อ่านต่อกับบทความหน้า ว่าด้วยเรื่องของการเขียน CSS กับการอ้างถึงคุณสมบัติในรูปแบบต่าง ๆ

เรื่อง : มารู้จักกับ CSS Selectors เบื้องต้นกัน บทความที่ผ่านมาเป็นบทความว่าด้วย ไวยากรณ์พื้นฐานของ CSS ดังที่เราได้เรียน...

หลังจากที่เราได้เรียนรู้พื้นฐานของ CSS ไม่ว่าจะเป็นในส่วนของไวยากรณ์ (Syntax) หรือคำศัพท์ต่าง ๆ ที่ใน CSS ใช้งาน บทความนี้...จะมาแนะนำการเขียนและการใ...

หลังจากที่เราได้ทำความเข้าใจเกี่ยวกับ CSS กันไปพอสมควรแล้วกับบทความต่าง ๆ ที่นำแสนอไป มาถึงบทความนี้จะมาพูดถึง การนำเอา CSS ไปใช้ในกา...

ออกแบบเว็บเพจด้วย CSS Step2 บทความ Step ที่ 2 นี้ก็ยังคงอยู่ในเรื่องเดิม นั้นก็คือ การนำเอา CSS มาใช้งานแทนการใช้ TAG Table ของ HTML ซ...