เรื่อง : เปิดใช้ Web Browser ในโหมดไม่ระบุตัวตน (Incognito Mode) กับการทำเว็บ
Web Browser ในการใช้งานโดยปรกติทั่วไปนั้น เมื่อผู้ใช้เข้าไปที่เว็บไซต์อะไร หรือกระทำอะไรต่าง ๆ ลงไปโดยใช้ Web Browser นั้น
โปรแกรมเว็บเบราเซอร์จะทำการบันทึกข้อมูลบางส่วนเก็บเป็น History ไว้กับ Web Browser เช่น บันทึก URL ของเว็บไซต์ที่เปิดดู,
บันทึกข้อมูลการค้นหาจาก Search Engine อย่าง Google เป็นต้น
ซึ่งบางครั้งการบันทึกข้อมูลดังกล่าว อาจพบปัญหากับการทดสอบเว็บไซต์ที่เรากำลังพัฒนาได้ ดังนั้น
การใช้เว็บเบราเซอร์ในโหมดไม่ระบุตัวตน หรือที่เรียกว่า
Incognito Mode นั้นจะเข้ามาช่วยแก้ปัญหาในส่วนนี้ของนักพัฒนาเว็บไซต์ได้ ดังนี้
บางยี่ห้ออาจเรียกโหมดนี้ว่า InPrivate, Private Browsing เป็นต้น
ต้องเปิดใช้ Incognito Mode ให้ได้ก่อน
สำหรับในบทความนี้ ทางเว็บ
DwThai.Com จะนำเสนอ และแนะนำการเปิดใช้ Incognito Mode กับเว็บเบราเซอร์
Chrome ครับ โดยที่ Chrome หากต้องการใช้โหมด Incognito Mode สามารถกระทำได้ ดังนี้
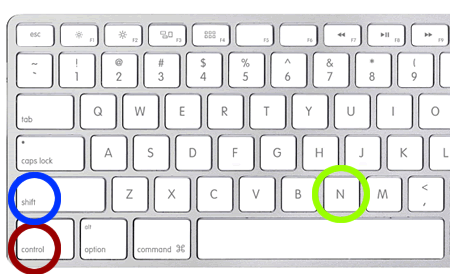
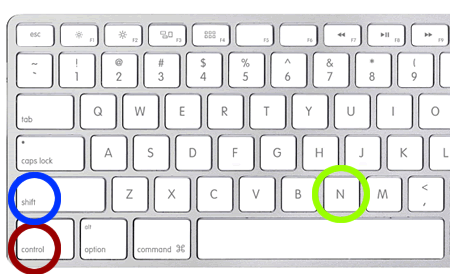
1. เปิดโปรแกรม Chrome ขึ้นมา จากนั้นทำการกดปุ่ม
Ctrl + Shift + N

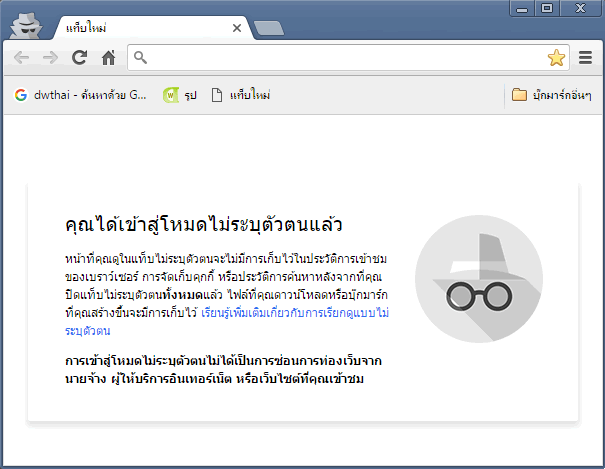
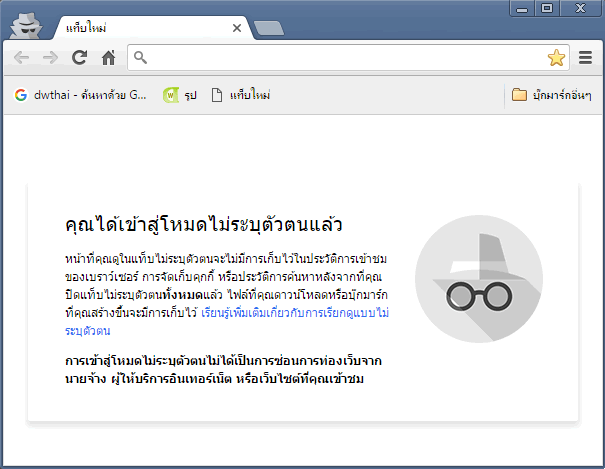
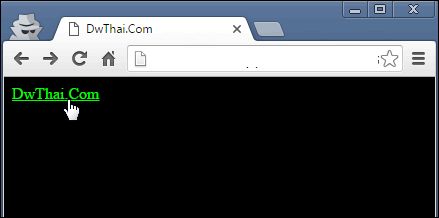
2. เมื่อกดไปที่ปุ่มดังกล่าวแล้ว Chrome จะเปิดหน้าโปรแกรมใหม่ขึ้นมา ซึ่งเป็นหน้าที่ใช้งานใน
Incognito Mode หรือโหมดไม่ระบุตัวตน มีรูปหน้าคนแต่งตัวเหมือนสายลับเป็นสัญลักษณ์ ดังรูป

Chrome ที่โหมดไม่ระบุตัวตนนี้ เมื่อเราเข้าเว็บไซต์ใด ๆ โปรแกรมจะไม่บันทึกประวัติต่าง ๆ ไว้กับ Web Browser
Incognito Mode เกี่ยวอย่างไรกับการพัฒนาเว็บไซต์ ?
อ่านกันมาถึงตรงนี้ บางท่านอาจจะยังสงสัยว่าแล้วโหมด Incognito หรือโหมดไม่ระบุตัวตนของ Web Browser เกี่ยวอะไรกับการทำเว็บของเราละ ?
การที่เราใช้ Web Browser ในโหมดไม่ระบุตัวตนแบบนี้ ช่วยเราอย่างมากในการดูแลเว็บไซต์ และการพัฒนาเว็บไซต์ครับ ดังนี้
ใช้ทดสอบสถานะของ Link
ค่าสีของสถานะของ Link ที่ได้กำหนดไว้กับ Page Properties ของโปรแกรม Dreamweaver
หรือกับ CSS เมื่อมีการทดสอบกดไปที่ลิงค์แล้ว
โดยปรกติสีของข้อความที่เป็นลิงค์จะเปลี่ยนเป็นสถานะ Visited Link
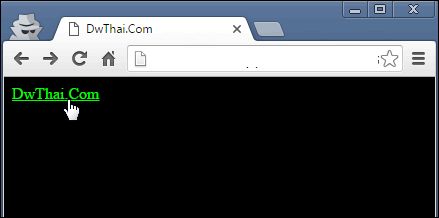
แต่ถ้านำเว็บเพจนั้นมาทดสอบใน Web Browser ที่เปิดในโหมดไม่ระบุตัวตน จะพบว่าลิงค์
จะยังคงสามารถแสดงข้อความที่เป็นลิงค์นั้นในสถานะ Link อยู่เสมอ เนื่องจาก Web Browser ในโหมดนี้ ไม่เก็บ History ของหน้าเว็บเพจนั้นไว้ ทำให้เราสามารถทดสอบสถานะของลิงค์ได้โดยสะดวก
*อ่านเรื่องสถานะของ Link ประกอบ

ใช้ทดสอบอันดับของการค้นหาจากเว็บ Google (SEO)
ในการพัฒนาเว็บในเง่มุมทางการตลาดและประชาสัมพันธ์เว็บไซต์ การขึ้นอับดับการค้นหาโดยเว็บ Google เป็นเรื่องที่สำคัญเรื่องนึง
บางครั้งเราสงสัยกันไหมว่า ทำไมเว็บไซต์ที่เราดูแล ถ้าเราค้นหาจาก Google โดยใช้ Web Browser ที่เครื่องคอมพิวเตอร์ของเราเอง เว็บไซต์กลับขึ้นอันดับใน Google เป็นอันดับต้น ๆ
แต่พอย้ายเครื่องคอมพิวเตอร์เพื่อใช้ค้นหาอีกครั้ง ซึ่งยังคงค้นหาในคีย์เดิม อันดับเว็บไซต์กลับร่วงลงไปมาก...
นั้นเพราะ Web Browser เก็บประวัติการค้นหา และการเข้าเยี่ยมชมเว็บไซต์ของเราไว้
เมื่อเรากลับไปค้นด้วย Key Word เดิม Google จะรับรู้ได้ว่าเราชอบเข้าเว็บไซต์ใด ในคีย์ใด ผลการค้นหาจึงนำเอาเว็บที่เราเคยเข้าไปมาแล้ว
ด้วยคีย์ที่ค้นหานำขึ้นแสดงในอันดับต้น ๆ เพื่ออำนวยความสะดวกในการเข้าสู่เว็บนั้นให้แก่เรา
ดังนั้น การใช้ Web Browser ในโหมดไม่ระบุตัวตนแบบนี้ จะช่วยให้การทดสอบอันดับเว็บไซต์จากการค้นหาที่ Google
เป็นอันดับที่ได้จากการค้นหาใน Key Word นั้นอย่างแท้จริง ดังรูป
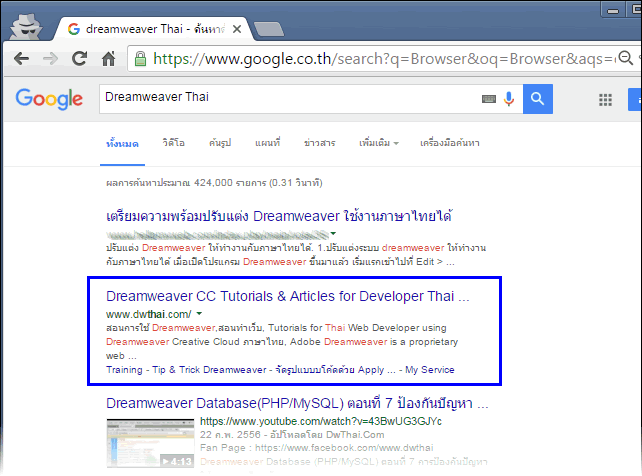
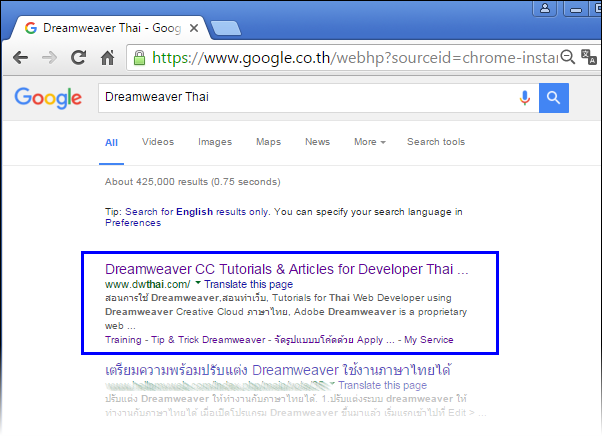
รูปด้านล่างนี้ ค้นด้วย Dreamweaver Thai ปรากฎว่า DwThai.Com ขึ้นที่อันดับ 1 เพราะใช้ Web Browser ในโหมดปรกติ
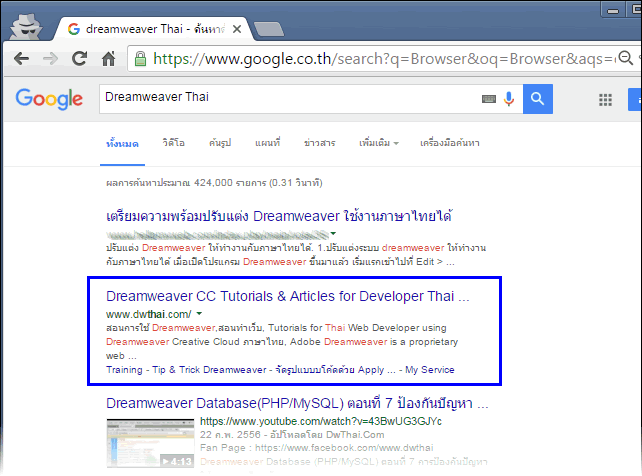
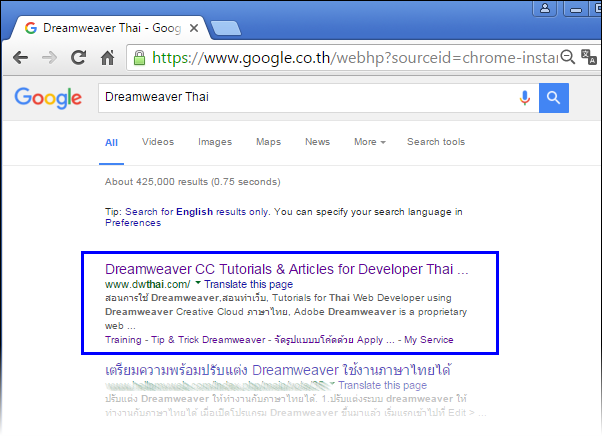
 รูปด้านล่างนี้ ค้นด้วยคีย์เดียวกัน แต่ปรากฎว่า DwThai.Com อยู่อันดับ 2 เพราะใช้ Web Browser ในโหมดไม่ระบุตัวตน (Incognito Mode)
รูปด้านล่างนี้ ค้นด้วยคีย์เดียวกัน แต่ปรากฎว่า DwThai.Com อยู่อันดับ 2 เพราะใช้ Web Browser ในโหมดไม่ระบุตัวตน (Incognito Mode)

ข้างต้นที่แนะนำไว้ คือ ประโยชน์จากการใช้เว็บเบราเซอร์ในโหมดไม่ระบุตัวตน ซึ่งยังมีประโยชน์อื่น ๆ อีกที่ DwThai.Com ไม่ได้ยกตัวอย่างไว้ในบทความ...
อย่างไรลองประยุกติ์ใช้กันดูครับ...สวัสดี.
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ
องค์ประกอบเว็บไซต์ในแบบ CDPเรื่อง :: องค์ประกอบเว็บไซต์ในแบบ CDP
CDP คืออะไร CDP เป็นอักษรย่อของคำว่า Content - Design - Program ครับ ผมพบคำนี้ใน We...

 2. เมื่อกดไปที่ปุ่มดังกล่าวแล้ว Chrome จะเปิดหน้าโปรแกรมใหม่ขึ้นมา ซึ่งเป็นหน้าที่ใช้งานใน Incognito Mode หรือโหมดไม่ระบุตัวตน มีรูปหน้าคนแต่งตัวเหมือนสายลับเป็นสัญลักษณ์ ดังรูป
2. เมื่อกดไปที่ปุ่มดังกล่าวแล้ว Chrome จะเปิดหน้าโปรแกรมใหม่ขึ้นมา ซึ่งเป็นหน้าที่ใช้งานใน Incognito Mode หรือโหมดไม่ระบุตัวตน มีรูปหน้าคนแต่งตัวเหมือนสายลับเป็นสัญลักษณ์ ดังรูป


 รูปด้านล่างนี้ ค้นด้วยคีย์เดียวกัน แต่ปรากฎว่า DwThai.Com อยู่อันดับ 2 เพราะใช้ Web Browser ในโหมดไม่ระบุตัวตน (Incognito Mode)
รูปด้านล่างนี้ ค้นด้วยคีย์เดียวกัน แต่ปรากฎว่า DwThai.Com อยู่อันดับ 2 เพราะใช้ Web Browser ในโหมดไม่ระบุตัวตน (Incognito Mode)