
คำถามที่ว่า "อาจารย์ครับ/ค่ะ จะเซ็ทเว็บอย่างไรให้อยู่กลางจอครับ/ค่ะ ?"
คำถามนี้ผมได้รับการสอบถามมาเสมอตลอดระยะเวลา 10 กว่าปีที่ผมอยู่กับเว็บมา ซึ่งในการเซ็ทให้เว็บเพจที่ออกแบบไว้แสดงอยู่กลางหน้าจอของ Web Browser นั้นจะเป็นอย่างไรลองอ่านบทความนี้กันดูครับ...

ก่อนอื่นต้องดูที่เว็บเพจก่อนว่า...เว็บเรานั้นออกแบบโครงสร้างโดยใช้อะไร ?
ซึ่งปัจจุบันก็มีอยู่ 2 รูปแบบ คือ
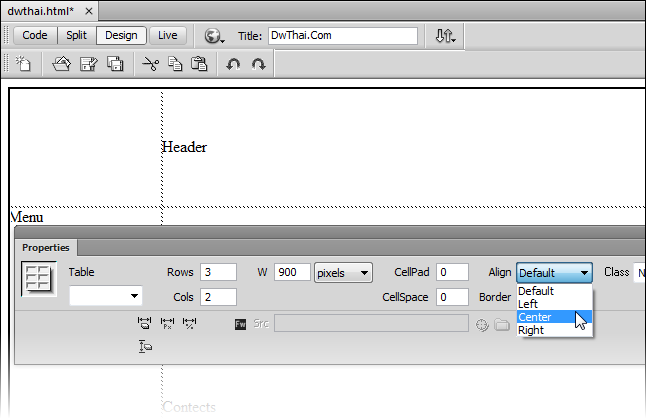
ซึ่งทั้ง 2 รูปแบบของโครงสร้างเว็บเพจนั้น สามารถกำหนดให้เว็บเพจที่ออกแบบแสดงอยู่ที่ตรงกลางของ Web Browser ได้ ดังนี้

<table align="center" width="900"> ...... </table>
<style>
#wrap{
margin: 0 auto;
width: 900px;
}
</style>
<body>
<div id="wrap">
<!-- โครงสร้างอื่น ๆ ของเว็บเพจ -->
</div>
</body>
เมื่ออ่านบทความแล้ว...ลองทำความเข้าใจ และนำไปใช้กันดู...สวัสดีครับ.

เรื่อง : การกำหนดการใช้งานของ CSS กับ Web Browser สำหรับ Webmaster แล้ว ความรู้ด้านการพัฒนาเว็บไซต์หรือการออกแบบเว็บเพจให้...

เรื่อง : มาทดสอบเว็บไซต์กับการแสดงผลบนอุปกรณ์มือถือ (Mobile Devices) ด้วยบริการจาก Google ปัจจุบันการออกแบบ และพัฒนาเว็บไซ...

เรื่อง : มาทำให้เว็บไซต์มี Favorites Icon กันเถอะ (Favicon) มีแฟนเว็บสงสัยถามกันเข้ามาว่า... ...

เรื่อง : Event Handler ที่นักพัฒนาเว็บไซต์ควรรู้ Event Handler (อีเวนท์ แฮน’เดลอะ) คือ การจัดการ/ตรวจสอบเห...