
Gradient Color by CSS
DwThai.Com
ความรู้พื้นฐานที่ต้องใช้
- การสร้าง CSS Selector ด้วย Dreamweaver
การกำหนดโทนสีในแบบเกรเดียนต์สามารถทำได้ในโปรแกรม Dreamweaver CC โดยขั้นตอนการใช้โปรแกรม Dreamweaver เพื่อกำหนดสี Background ในแบบ Gradient หรือแบบไล่โทนสีนั้น สามารถกระทำได้ ดังนี้
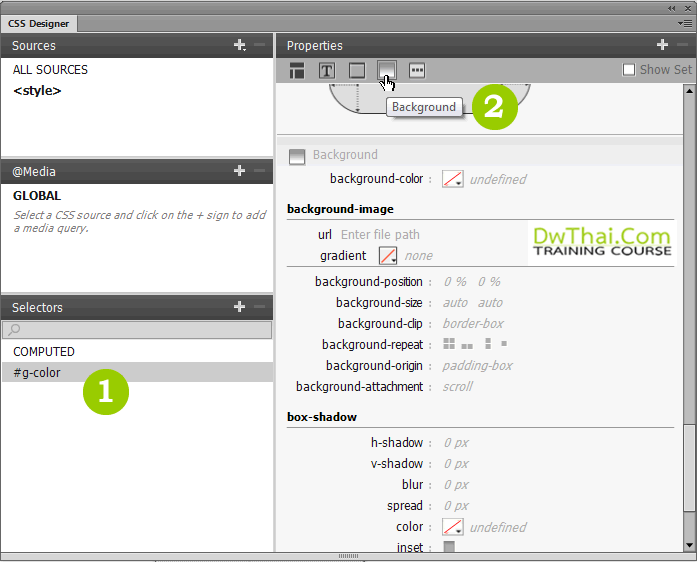
 จากรูปเป็นการกำหนดคุณสมบัติให้แก่ #g-color
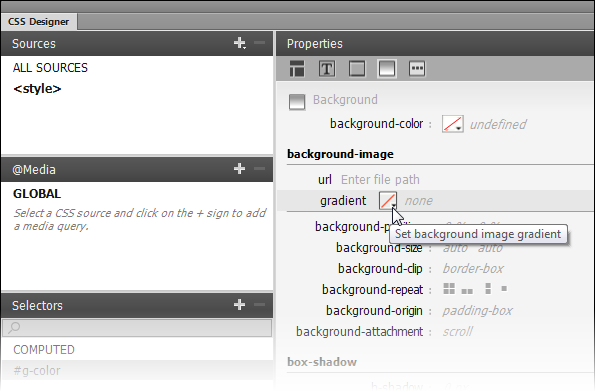
จากรูปเป็นการกำหนดคุณสมบัติให้แก่ #g-color  *ให้เราคลิกเลือกที่ไอคอน gradient
*ให้เราคลิกเลือกที่ไอคอน gradient 
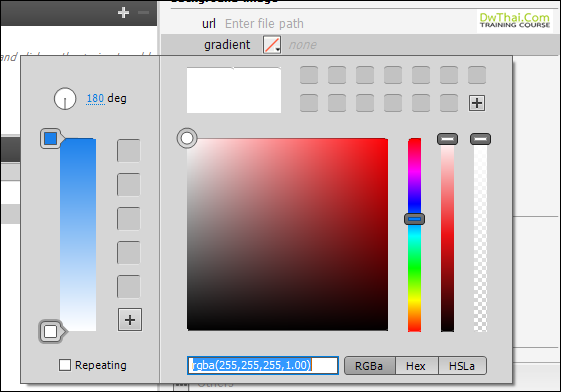
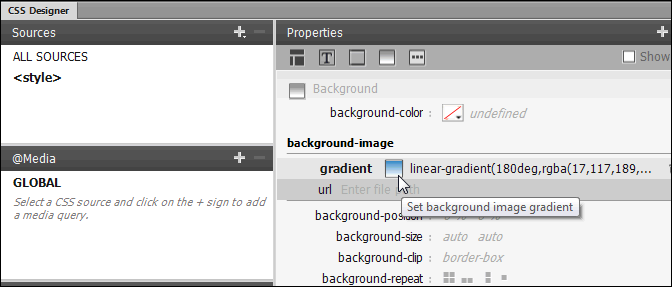
 6. เมื่อกำหนดคุณสมบัติโทนสีในแบบ Gradient ได้แล้ว ก็สามารถนำ CSS นี้ไปใช้งานได้ต่อไป
6. เมื่อกำหนดคุณสมบัติโทนสีในแบบ Gradient ได้แล้ว ก็สามารถนำ CSS นี้ไปใช้งานได้ต่อไป

สำหรับใน Dreamweaver เวอร์ชั่นตระกูล CS เช่น CS5, CS6 ลองศึกษาหรือ Copy โค้ดของ CSS นำไปศึกษาหรือใช้งาน ดังนี้
<style type="text/css">
#g-color {
background: -webkit-gradient(linear, 50.00% 0.00%, 50.00% 100.00%, color-stop( 0% , rgba(17,117,189,1.00)),color-stop( 100% , rgba(255,255,255,1.00)));
background: -webkit-linear-gradient(270deg,rgba(17,117,189,1.00) 0%,rgba(255,255,255,1.00) 100%);
background: linear-gradient(180deg,rgba(17,117,189,1.00) 0%,rgba(255,255,255,1.00) 100%);
width: 400px;
height: 200px;
}
</style>

เรื่อง : การกำหนด Encoding ให้เว็บเพจเพื่อการใช้งานภาษาไทยได้อย่างถูกต้อง *เวอร์ชั่นตั้งแต่ CS3 ขึ้นไปไม่จำเป็นต้องเซ็ท เพราะค่า Defaul...

เรื่อง : เปิดหน้าต่างเพื่อแก้ไข Source Code เว็บเพจ (Code Inspector) ทุกครั้งที่ผู้ใช้งานโปรแกรม Dreamweaver ...

เรื่อง : การสร้างข้อความแบบ Tooltip ด้วยโปรแกรม Dreamweaver *บทความนี้เฉพาะโปรแกรม Dreamweaver เวอร์ชั่น CS5, CS6 สำหรับ CC ไม่มีให้เรียกใ...

เรื่อง : วิธีการสร้าง Select Options ในแบบ Checkbox หลายท่านอ่านหัวข้อบทความแล้วอาจจะงง ๆ ว่า Select Options ในแบบ Chackbo...