เรื่อง : Dreamweaver กับการใช้งานข้อมูลในรูปแบบ XML
ความสามารถหนึ่งที่ Dreamweaver ในเวอร์ชั่น CS3 ที่มีมาให้ด้วย คือ ความสามารถด้านการจัดการกับแหล่งข้อมูลที่ถูกจัดเก็บอยู่ในรูปแบบ Format ของ XML ซึ่งเราสามารถเรียกใช้งานได้อย่างง่ายดาย เพียงการ Click ไอคอนไม่กี่ครั้ง เราก็สามารถดึงข้อมูล XML ขึ้นมาแสดงที่หน้าเว็บเพจของเราได้แล้ว แต่จะมีขั้นตอนอย่างไรบ้าง... ลองติดตามดูครับ
(บทความนี้ไม่เหมาะกับผู้ไม่มีพื้นฐานเรื่อง XML หากต้องการศึกษา กรุณาศึกษาเรื่อง XML มาก่อนครับ)
จัดเตรียมไฟล์ XML
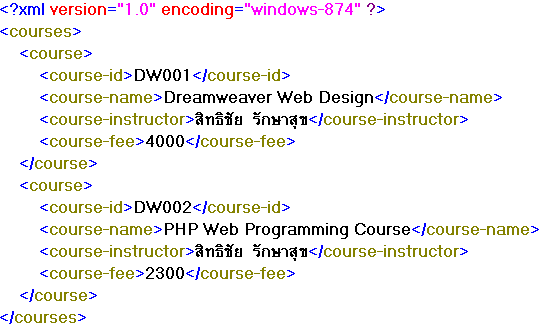
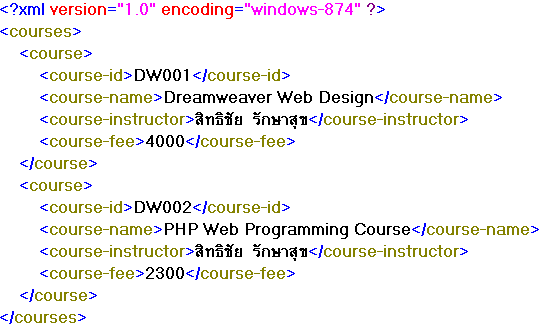
1. ขั้นตอนแรกที่เราต้องทำ คือ เราต้องทำการจัดเตรียมไฟล์ XML ขึ้นมาเสียก่อน ซึ่งในตัวอย่างบทความนี้ผมสร้างไฟล์ XML ขึ้นมา 1 ไฟล์ โดยมีข้อมูล ดังนี้
ผมตั้งชื่อไฟล์ที่ว่า courses.xml
เริ่มใช้งาน Dreamweaver CS3 เพื่อการติดต่อ XML
2. เมื่อเราได้ไฟล์แหล่งข้อมูลในรูปแบบของ XML แล้ว จากนั้นให้เราทำการเปิดโปรแกรม Dreamweaver CS3 ขึ้นมา จากนั้นทำการ New File ขึ้นมาพร้อมทั้ง Save เก็บไว้
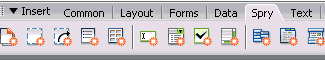
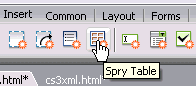
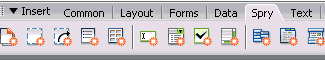
3. จากนั้นที่ Tool Bar ให้เราเลือกไปที่ TAB ที่ชื่อว่า Spry ดังรูป
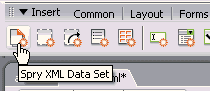
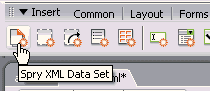
4. จากนั้นเลือกไปที่ icon ที่ชื่อว่า Spry XML Data Set ดังรูป เพื่อทำการสร้าง Data Set สำหรับอ้างอิงขึ้นมาก่อน

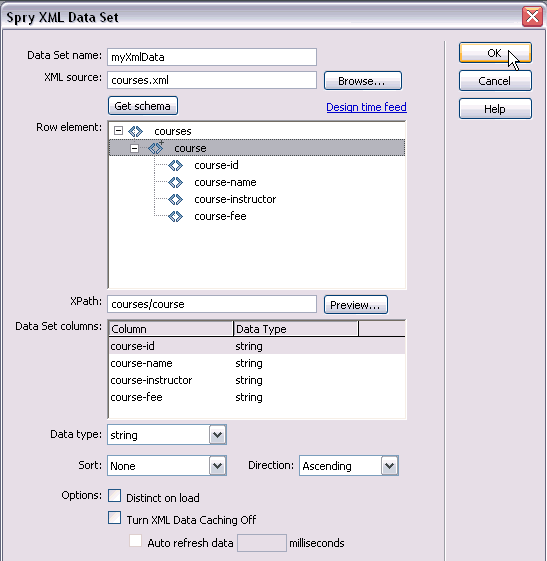
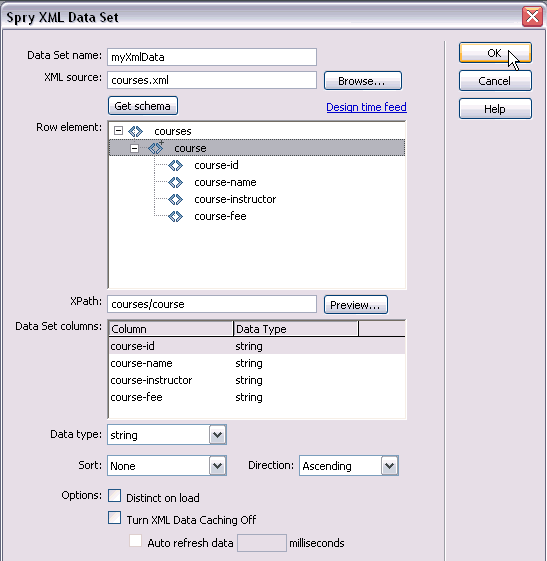
5. เมื่อเลือกไปที่ไอคอนดังกล่าวแล้ว โปรแกรมจะทำการเปิดหน้าต่างขึ้นมาให้เราทำการกำหนดค่า ดังนี้

Fields
ข้อมูล
Data Set Name
กำหนดชื่ออ้างอิงของ Data Set (เป็น eng นะ)
XML Source
กำหนดแหล่งข้อมูล XML (เลือกไฟล์ XML ที่เราต้องการใช้งาน)
Data Type
กำหนดรูปแบบชนิดข้อมูล
Sort
เลือกการจัดเรียง
Direction
ลักษณะการจัดเรียง
Ascending เรียงจากน้อยไปหามาก
Decending เรียงจากมากไปหาน้อย
Option
กำหนดค่าอื่น ๆ เพิ่มเติม
Distinct on load เลือกแสดงข้อมูล ที่มีข้อมูลไม่ซ้ำ ถ้าซ้ำ เอามาเพียง 1 ข้อมูล
Turn XML Data Caching Off ไม่ใช้การแคชข้อมูล
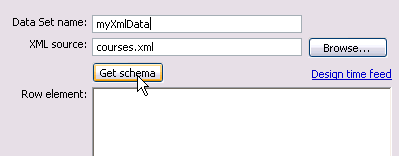
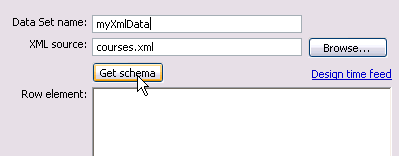
6. ทำการกำหนดชื่อ Data Set ในที่นี้ผมกำหนดเป็น myXmlData
7. เลือกไฟล์ XML ที่เป็นแหล่งข้อมูลของเรา ในที่นี้ผมเลือกไปที่ไฟล์ที่ชื่อว่า course.xml ที่ได้มาจากขั้นตอนที่ 1
8. จากนั้นทำการกดไปที่ปุ่ม Get Schema ดังรูป

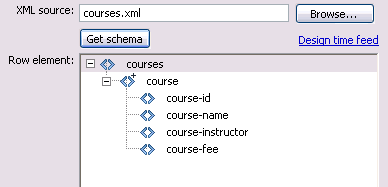
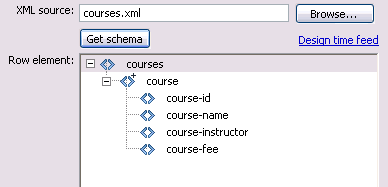
9. เมื่อกดไปที่ปุ่มดังกล่าวแล้ว โปรแกรมจะแสดงโครงสร้างของไฟล์ XML ขึ้นมาที่ Row element ดังรูป

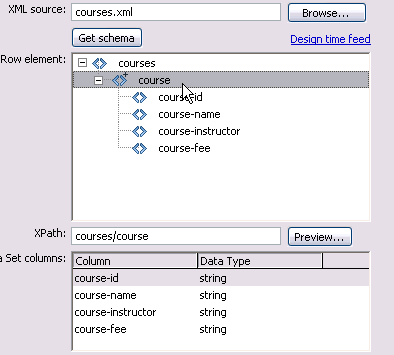
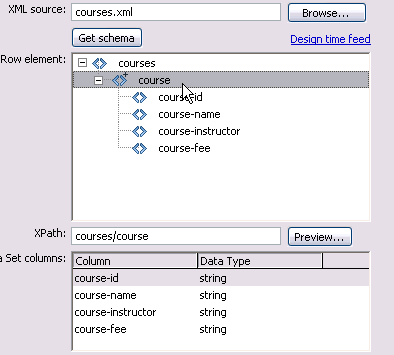
10. เลือกไปที่ Node ของข้อมูลตามที่เราต้องการ ในที่นี้ผมเลือกไปที่ course ซึ่งเป็น Child Node ของโหนด courses ดังรูป

11. จากนั้นที่ Option หากเราต้องการกำหนดค่าอื่น ๆ ก็สามารถกำหนดได้ตามต้องการ (อ่านความหมายของการกำหนดค่าได้จากข้อที่ 5 ด้านบน)
12. จากนั้นกดที่ปุ่ม OK ของหน้าต่าง Spry XML Data Set
การนำข้อมูลมาแสดงที่หน้า Web Page
Dreamweaver CS3 มี Icon ให้เราสามารถเรียกใช้งานข้อมูล XML ที่เราได้ทำการสร้าง Data Srt เก็บไว้มากมายหลาย Icon ในบทความนี้ผมจะยกตัวอย่างที่ Spry Table ให้ดูเป็นตัวอย่างครับ
13. เลือกไปที่ Spry Table ดังรูป

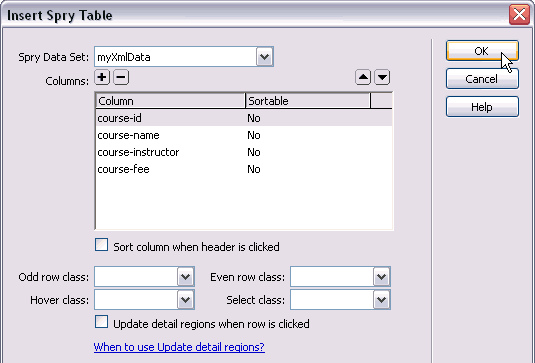
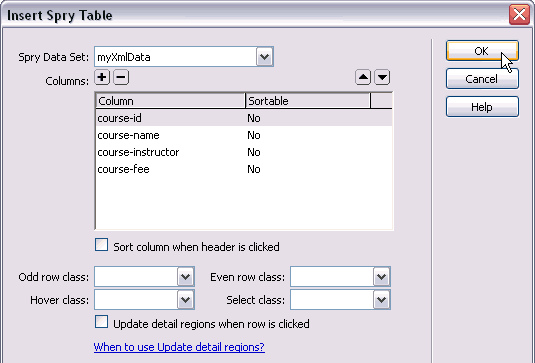
14. เมื่อกดไปแล้วโปรแกรมจะทำการเปิดหน้าต่างขึ้นมาให้เรากำหนดค่า ดังรูป

Fields
ข้อมูล
Srpy Data Set
เลือก Data Set
Columns
เลือกคอลัมน์ข้อมูลที่เราต้องการ หรือหากต้องการจัดเรียงก็สามารถกำหนดได้
Sort column when
กำหนดการจัดเรียงเมื่อมีการ click ที่หัวตาราง
Obb row class
กำหนด CSS เพื่อใช้กับแถวข้อมูล
(ต้องสร้าง css ขึ้นมาก่อนการเรียกใช้)
Even row class
กำหนด CSS เพื่อใช้กับแถวข้อมูลที่สลับกับข้อมูล
Hover class
กำหนด CSS เพื่อใช้กับแถวข้อมูลที่มีเมาท์ชี้อยู่เหนือ
Select class
กำหนด CSS เพื่อใช้กับแถวข้อมูลที่มีการ Click เลือกข้อมูล
15. เมื่อกำหนดค่าได้ตามต้องการแล้วก็ทำการกดที่ปุ่ม OK ของหน้าต่าง Insert Spry Table

16. จากนั้นทำการทดสอบการแสดงผลกับ Web Browser

** อนึ่ง..สำหรับการทดสอบการแสดผล ให้เราทำการทดสอบที่ FireFox Web Browser หากต้องการทดสอบโดยไม่มีการเรียกผ่าน Web Server เนื่องจาก หากทดสอบการแสดงผลกับ IE Version 6 แล้วอาจจะไม่แสดงผลตามที่ต้องการ
แต่ถ้า หากมีการเรียกผ่าน Web Server สามารถทดสอบได้ทั้งกับ IE และ FireFox **
About the Author
Mr.Sittichai Raksasuk
Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs.
He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver.
Contact with him : dwthai@gmail.com
บทความอื่นที่คุณอาจสนใจ